最終更新日:2022.2.8
こちらでは、独自ドメインとサーバーを取得してワードプレスをインストール後、実際にワードプレスを使ってブログ記事の作成を行う状態の方に向けて、記事の投稿の方法とネット上への記事の公開までを解説しているページとなっています。
そして、さらに踏み込んでブログ記事の内容や、書き方についても詳しくご紹介しています。こちらの記事に上から順番に目を通すことで、記事の作成から投稿までをストレスなく行えるレベルになるハズです。
【完全初心者】記事を書いて投稿するまでを完全解説

① ダッシュボード(管理画面)を開いて「投稿」→「新規追加」
② 記事を書く
③ 画像(メディア)を挿入
④ カテゴリーを選択
⑤ 公開
ワードプレスで記事を書いて公開するまでには、大きく上記5つの手順で完了するようになっています。ブログもホームページも、その基本は文字と画像の組み合わせです。
文字と画像を組み合わせることで、当ブログ程度の記事の作成は簡単に行うことが出来ます。それでは上記の5つの手順を詳しく解説していきます。
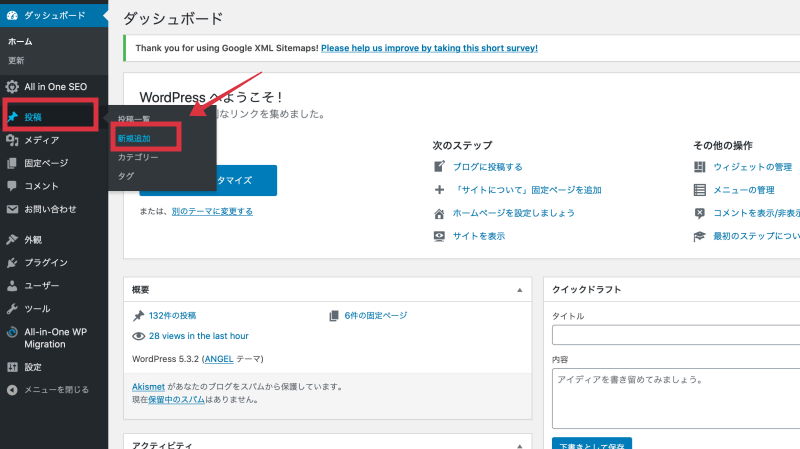
① ダッシュボード(管理画面)を開いて「投稿」→「新規追加」
ワードプレスのダッシュボードのサイドバーにある「投稿」→「新規追加」から記事の新規投稿画面を開いていきましょう。

② 記事を書く
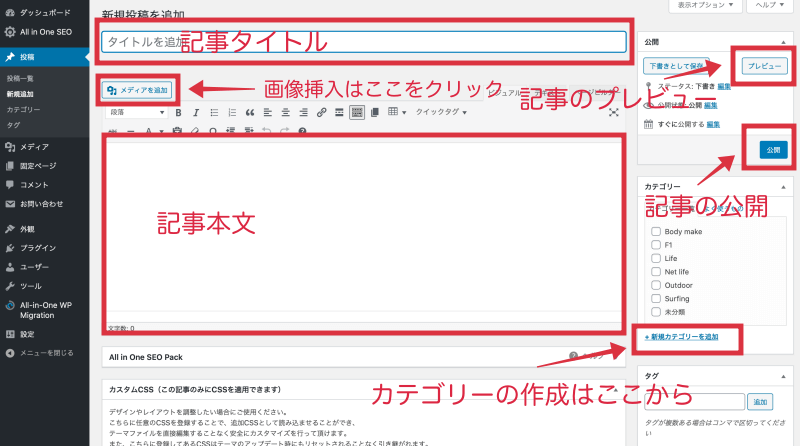
新規投稿画面へ移動してきました。新規投稿ページでは主な機能が下記のように振り分けられています。尚、この章では実際に記事を書いて投稿するまでを詳しく解説していきます。説明通りに記事を書いていくことで、思った以上に簡単に記事作成が行えるハズです。

それでは、実際に記事を書いていきます。まずは、タイトルと冒頭文を入力した状態が下記です。尚、モードは「ビジュアル」モードで書いてます。初心者の方は「ビジュアルモード」が全体像を掴みやすいのでおすすめです。
但し「プレビュー」してみて、段落が多かったり詰まっていたりするような場合は「テキスト」モードで余分なタグがないかなどの確認をしてください。

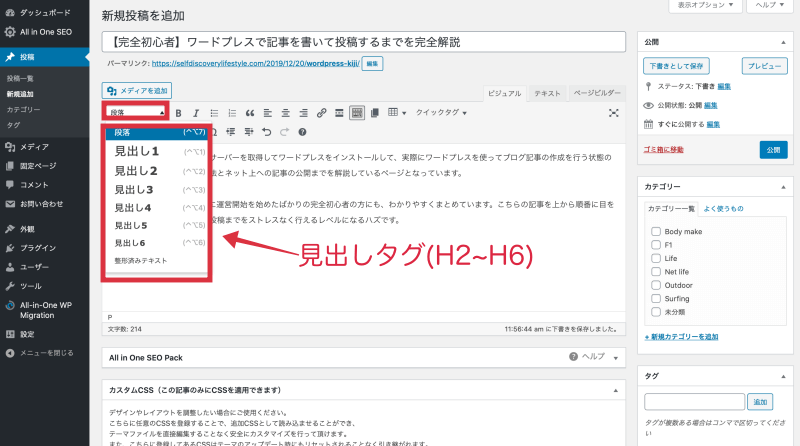
この記事がどんなことについて書かれているかを冒頭文に書いたら、次は見出しを作って見出しごとの記事を書いていきます。見出しは「段落」→「見出し」からタグを選んで見出しタイトルを記入していきます。

見出しタグには規則性を持たせる必要があります。「見出し1」は記事タイトルに使用されているために、記事本文では使用しません。また、見出しは「見出し2」→小見出し「見出し3」と言ったように、大きい「見出し」から、小さい「見出し」を使います。逆の使い方は厳禁です。
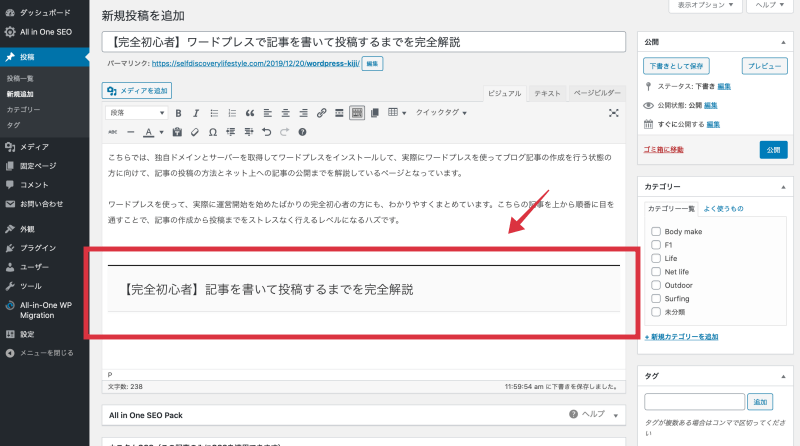
では、実際に記事本文に見出しを挿入していきます。見出しタグ「見出し2」を使用します。文字サイズが大きくなって、装飾されているのが確認できると思います。

見出しタグ「見出し2」で見出しタイトルを挿入したら、当ブログでは画像を挿入するようにしています。画像を挿入することで「見出し」をビジュアル的に理解でき、文字だけでは退屈な記事を鮮やかにすることが出来ます。
③ 画像(メディア)を挿入
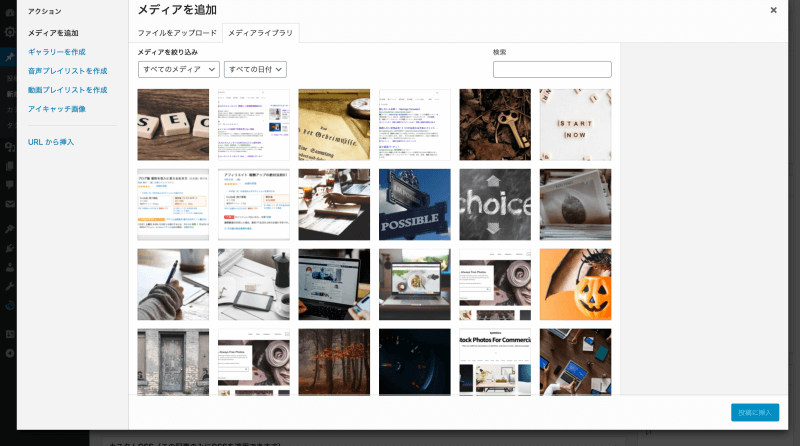
画像の挿入は「メディアを追加」から行います。「メディアを追加」ボタンをクリックすると、画像選択画面が表示されます。

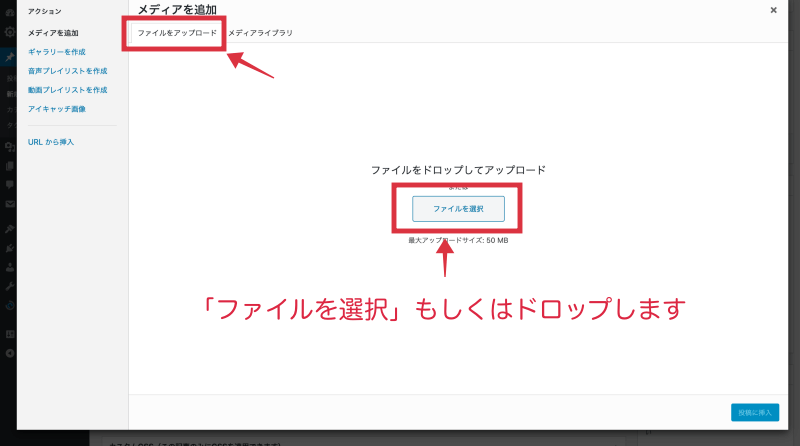
すでにアップロードした画像を選択する場合は「メディアライブラリ」から選択。新たにアップする画像を選択する場合は「ファイルをアップロード」から画像をアップロードしましょう。
初めての投稿であれば、画像がアップロードされていないと思われますので「ファイルをアップロード」から画像をアップロードしていきます。

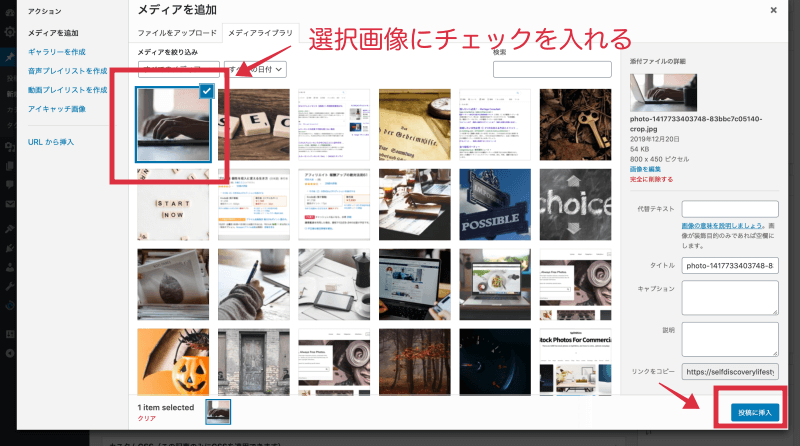
「ファイルを選択」したら、アップロードされた画像を選択してチェックを入れます。選択を確認したら「投稿に挿入」ボタンをクリックして記事本文に反映させます。尚、「代替えテキスト」などの項目は空欄でOKです。必要に応じて入力して下さい。

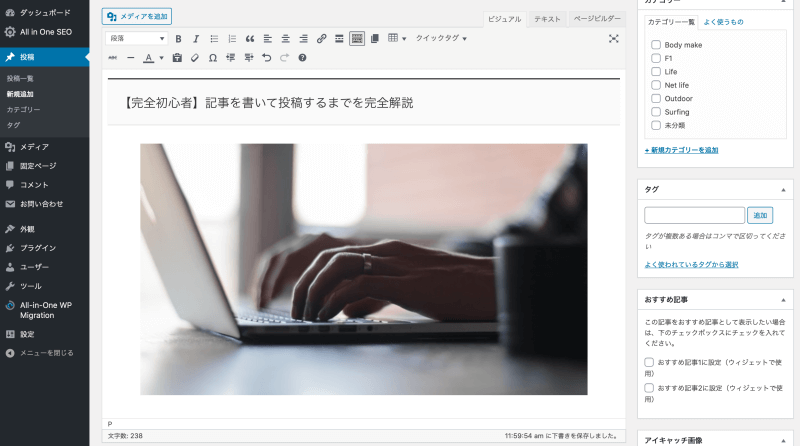
記事本文に反映されると「見出し」の下に画像が挿入されます。また、アイキャッチ画像も同様の手順で行えます。

その後は、「見出し」に沿って記事を書き、また「見出し」を作って画像を挿入して本文を書いていく流れとなります。
● 「アイキャッチに最適でオシャレな海外のフリー画像素材サイト5選!」を見る
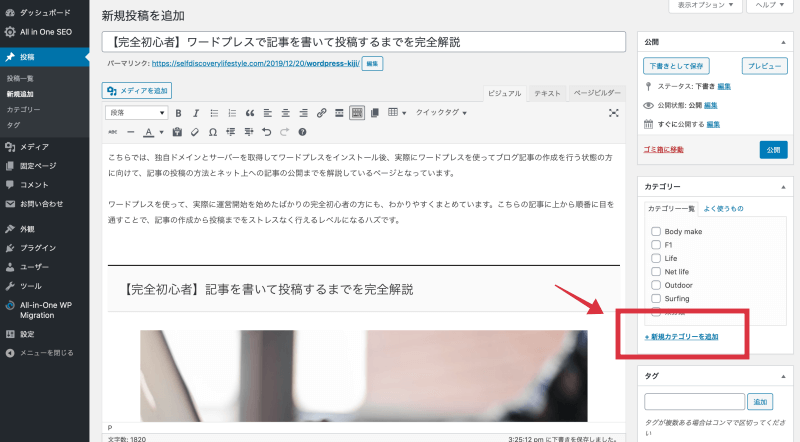
④ カテゴリーを選択
記事が出来上がったら「カテゴリー」を選択します。「カテゴリー」を作成していない場合は「新規カテゴリーを追加」からカテゴリーを作成してください。

記事を「カテゴリー」分けすることはSEO的にも効果があって、何より訪問者に対してもユーザビリティーアップに貢献します。なので、必ず「カテゴリー」分けを行なって、ブログのボリュームをアップしていきましょう。「カテゴリー」を作ったらチェックを入れます。
⑤ 公開
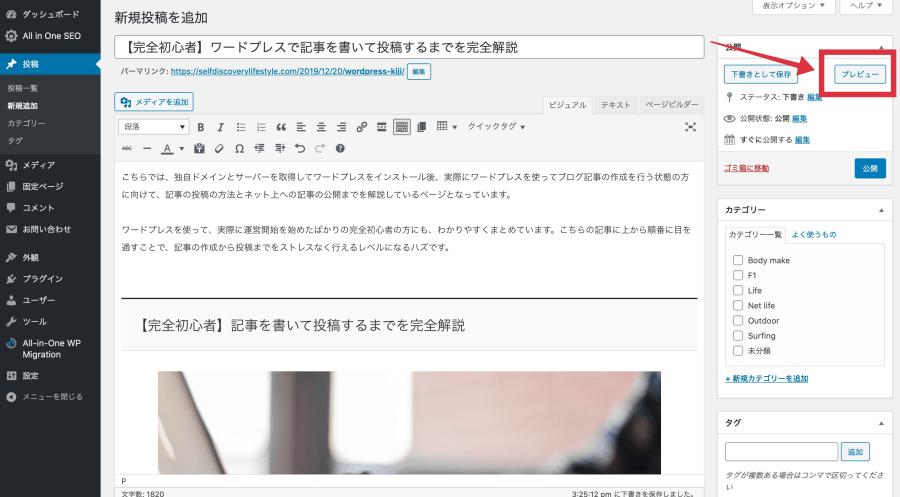
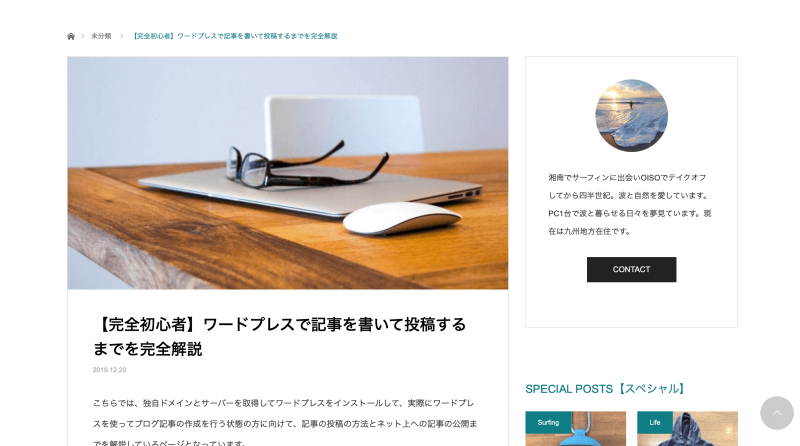
記事を作成して「カテゴリー」を選択したら、「プレビュー」から実際のネット上での表示を確認しましょう。

プレビューを確認して問題がなければ「公開」をクリックして、ネット上へアップしていきましょう。

以上で、ワードプレスの記事作成から公開までが完了です。尚、現在のバージョン5のワードプレスの記事投稿画面は、ブロックエディターと呼ばれる表示・投稿方式になっています。なので、こちらで紹介した投稿画面の画像は、現在のワードプレス投稿画面とは違いがあります。
* 最新のワードプレスはバージョン5で記事投稿が新エディターになっていますが、使い難いため従来のエディターに戻して使用しています。「Classic Editor」というプラグインを使って従来のエディターに戻していますので参考にしてみてください。
● 「ダッシュボード」→「プラグイン」→「新規追加」→「Classic Editor」で検索 → 「インストール」→「有効化」
ブログ記事は自身の経験を書く!その理由と指標

● オリジナリティがある
● 経験者の意見(レビュー)は参考になる
● リサーチも最低限でOK
ブログ記事は自身の経験を書いていくことが最良な方法となります。また、それしかないとも言えるでしょう。ネット検索する人は、疑問や知りたいことを検索窓へ入力して情報を探しているからです。
ブログ記事は未経験の方へ、自身の経験から得られた知識を生かして、その解決方法や疑問の解消といったことを記事にすることが最も重要です。また、自身の経験をもとにしたブログ記事には、上記3つのメリットを得ることができます。
まず、そこにはオリジナリティが生まれます。ブログ訪問者のほとんどがこのオリジナリティを求めているとも言えるでしょう。経験者自身の目線や切り口は、訪問者にとっては有益な記事となり得るのです。
また、経験者ならではの感想やレビューは、未経験者にとってはこれまた有益な情報となるでしょう。さらに自身の経験をもとに記事にすることから、足りない知識や知識不足な部分が出てきた場合でも、最低限のリサーチを行うことで簡単に解決することもできるでしょう。
ブログ記事を決める3つの指標
● 3年以上続けたことがある趣味や好きなこと
● 一般人以上に知識があるモノや事
● これからやりたいこと
経験したことと言っても、どのようなことが良いのかわからない場合には、上記3つの指標を参考にしてみるのが良いでしょう。また、今は経験がなくても、これからやりたいことを連載記事として書いていくのもオススメです。
例えば、ダイエットを始めてみるのも良いでしょうし、まさかのサーフィンを始めてみるのも良いかもしれません。このような連載記事は特徴的なブログ作りの役に立ちます。また、同じような環境の読者にとってはオリジナリティが高く有益な記事となるのは間違いないのではと思います。
【権威性】プロの知識や経験が最強な理由

ブログ記事は書きたいことを探すのではなく、自身の経験から得られた知識をもとに執筆することがベストな方法です。特に、職業的な知識や経験は最強のコンテンツとなるでしょう。多くの場合で多くの人は、その道のプロの意見や経験を信用するものです。
さらに、資格を有する職業的な知識や経験は絶対的な価値を生み出すでしょう。 ちょっとここで想像してみてください。例えば、あなたに小学生の子供がいたとして、その子供の前髪の切り方を教えて欲しいお母さんとしましょう。
あなたは散歩中に、あるお家の庭先で子供のヘアカットを終えたお母さんに出会いました。あなたは、このお母さんに前髪の切り方Aを教わります。
次にあなたは、美容室の看板を店先に出している美容師さんらしき人に出会いました。あなたは、この美容師さんらしき人に前髪の切り方Bを教わりました。
このAとBの方法はアプローチが違えど、同じスタイルの前髪をつくることが出来ます。しかしあなたは、AとBが同じスタイルの前髪になることは知りません。
ここで問題です。このAとBの2つの前髪の切り方のどちらをあなたは信用するでしょうか?多くの場合でBの方法を信用するのではないでしょうか…。しかし、もしかすると看板を出していたのは、まだ見習中の美容師さんかもしれません。一方のお母さんは元美容師かもしれません。
この2人の背景を知らない場合は、多くの場合で美容師さんらしき人の意見を信用してしまうのではないでしょうか。何故ならそこには、職業的な権威性があるからです。この権威性はブログ記事にとっては大きなアドバンテージです。
なので、現在の職業や過去に経験した職業的な知識を持ち合わせているのなら迷わず記事にしましょう。その知識や経験を知りたい検索者にとっては有益な記事となるハズですから。
ブログ記事が読まれるためにやること

ブログはただ書くだけでは自己満足だけで終わってしまいます。ブログ記事は読者に届かなければ意味がありません。また、1円にもなりません。ブログ記事は読んで貰わなければ1ミリも価値がないのです。
なので、ブログ記事は下記3つを意識して執筆していく必要があります。もっと言えば、下記3つがすべてです。
検索されている情報を記事にする
まず、実際に検索されている情報を記事にする必要があります。検索もされない情報は誰も読んでくれないばかりか、ただのゴミでしかありません。なので、自分で思いついた事や自分が書きたい事を書くのではなく、必ず需要がある情報を記事にしましょう。
また、自分で思いつくことやキーワードには限界があるものです。なので、実際に検索されている情報やキーワードを見つけるためには、素直にツールを使いましょう。下記2つの検索ツールがオススメです。使い方はどちらも「キーワード」を入力して検索するだけです。
● ラッコキーワード(旧サジェストキーワード)
● Keyword Tool
魅力的な記事タイトルにする
記事タイトルにも一工夫が必要です。検索結果に表示されてもクリックされなければ意味がありません。そのためにも魅力的な記事タイトルを付けてあげましょう。良質な記事も中身を知ってもらわなければ台無しです。
例えば「ブログ 記事 書き方」のキーワードを狙った記事タイトルの場合…
●「ブログ記事の書き方を詳しく解説!」
● 「ブログ歴4年で辿り着いた記事の書き方の法則3つを伝授する!」
どうでしょう?仮に上記2つの記事タイトルがあったら、クリックしたくなるのは後者の方ではないでしょうか。記事タイトルはその記事を読まれるかどうかを大きく左右する要素ともなりますので、狙ったキーワードを含めて魅力的な記事タイトルを付けるように意識するのが良いでしょう。
自分の意見を書く
ブログ記事は読者に刺さる記事にする必要もあります。そのためには自分の意見を書くことが大切です。そうすることで、オリジナリティも担保されることにもなるでしょう。また、訪問者にとっても有益な記事となり得るのではとも思います。
とはいえ、その記事の有益かどうかの判断は訪問者が決めることです。なので、その判断を行ってもらうためにも自分の意見を書く事が大切です。
まとめ:ブログ記事は自分の経験を書いてアップすることです

こちらでは、ワードプレスでブログを始める場合の記事投稿と、記事の決め方や書き方についてまとめてみました。ワードプレスはブログ作成ツールとして、こちらでご紹介した機能以外にも多くの便利機能が備わっています。
ブログ記事は自分の経験や知識をもとに記事を書いていくことが重要です。なので、実はブログ記事は書く前にすでに勝負は決まっているとも言えます。経験も知識もなければ、一からリサーチしなければなりません。また、そのような記事で有益な記事とは言い難いものとなってしまいます。
今回ご紹介した内容に従って、自身の経験をもとにした記事を書いてみてください。まずは、「やってみる」程度で問題ありません。その積み重ねが何より大切です。






































この記事へのコメントはありません。