最終更新日:2020.6.27
こちらでは、ブログを始めてみたいけど、どうやったら良いのかわからない…。ブログを立ち上げるためだけの情報にお金を使いたくない…。自分で出来ることなら、自分でやってしまいたい…。といった方に、ワードプレスでブログを始める方法を超初心者にもわかるようにまとめたページになります。
このページを上から順番に読み進めていくことで、一人でも簡単にワードプレスでブログを始められるレベルになるハズです。といっても、スマホでは無理ではないけど厳しいですので、必ずPCで作業を進めていきましょう。
慣れた人であれば、サクッと出来てしまうワードプレスのブログ作成も、超初心者にとってはそう簡単にはいきません。長い旅になるとは思いますが、順番通りに行なっていけば、間違いなくワードプレスブログが作成できます。それでは、始めていきましょう!
ワードプレスでブログを始めるまでの手順と費用

① サーバーを契約する
② ドメインを取得する
③ ドメインとサーバーを紐付けする
④ ワードプレスをインストール
⑤ ワードプレスの設定
ワードプレスを使ってブログを始めるには上記5つの手順で完了します。順番通り進めていくことで、超初心者であっても1時間程度で完了するハズです。それでは上記の手順を詳しく解説していきます。・・・と、その前にワードプレスでブログを始める初期費用を簡単にお伝えしておきます。
● サーバー代・・・・・初期費用(3,000円)+利用料(3,600円〜32,400円)
● ドメイン代・・・・・「.com」で年間999円
● ワードプレス・・・・無料〜有料
【Xサーバー・プラン「×10」利用料金】
| 契約期間 | 初期費用 | 利用料金 | 合計 |
|---|---|---|---|
| 3ヶ月 | 3,000円 | 3,600円 | 6,600円 |
| 6ヶ月 | 3,000円 | 6,600円 | 9,600円 |
| 12ヶ月 | 3,000円 | 12,000円 | 15,000円 |
| 24ヶ月 | 3,000円 | 22,000円 | 25,800円 |
| 36ヶ月 | 3,000円 | 32,400円 | 35,400円 |
ワードプレスを使ってブログを始めるための初期費用を最も安く抑えようとした場合は・・・
● サーバー代(3ヶ月分6,600円)+ドメイン代(1年間999円)+ワードプレス(無料)=7,599円
ブログをワードプレスで始めるために必要な初期費用は上記のみです。ドメイン代は年間契約となりますので、4ヶ月目以降はサーバー代のみが発生することになります。サーバー代は長期契約するほど、お得な設定となっていますが、オススメとしては1年間契約が良いでしょう。
それでは、ブログを始める手順を詳しく解説していきます。初心者の頃は、とても難しく感じられるこれらの手順も、ステップ通りに進めることで思っている以上に簡単に完了するでしょう。実際の私もそうでしたので、安心して手順通りに進めていきましょう。
手順① サーバーを契約する
ブログ立ち上げに、まず最初に必要になるのがサーバーです。このサーバーは「Xサーバー」一択で問題ありません。最も使われているサーバーであって、ほとんどのトラブルもググれば多くの解説サイトがあるから安心・安全なサーバーとなります。
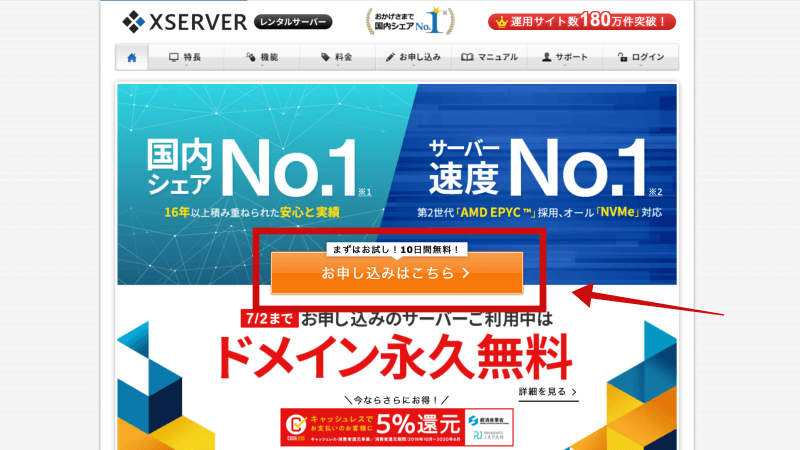
それでは、Xサーバーの公式サイトからサーバーのレンタル契約を始めていきましょう。今回は新規の申し込みなので「お申し込みはこちら」をクリックして新規登録を始めていきます。

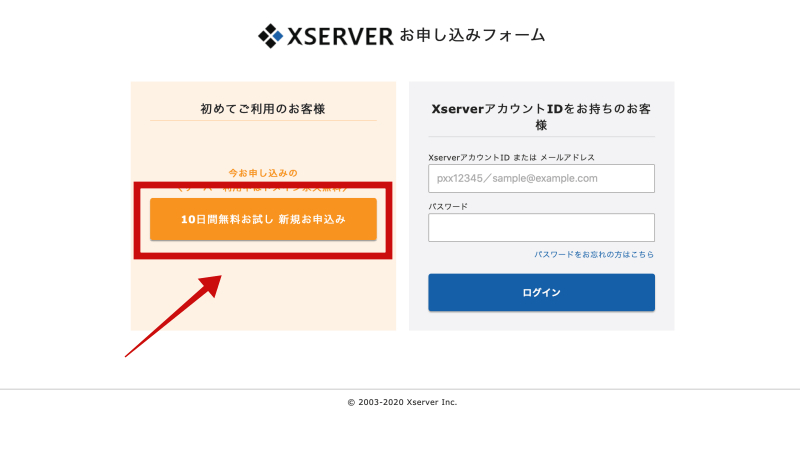
「お申し込みはこちら」をクリックしたら、「10日間無料お試し 新規お申し込み」をクリックして、エックスサーバーの会員申し込みを済ませていきます。

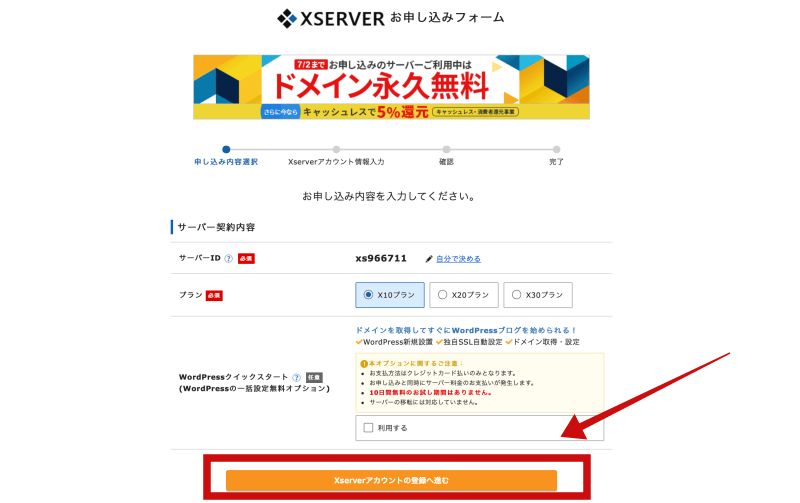
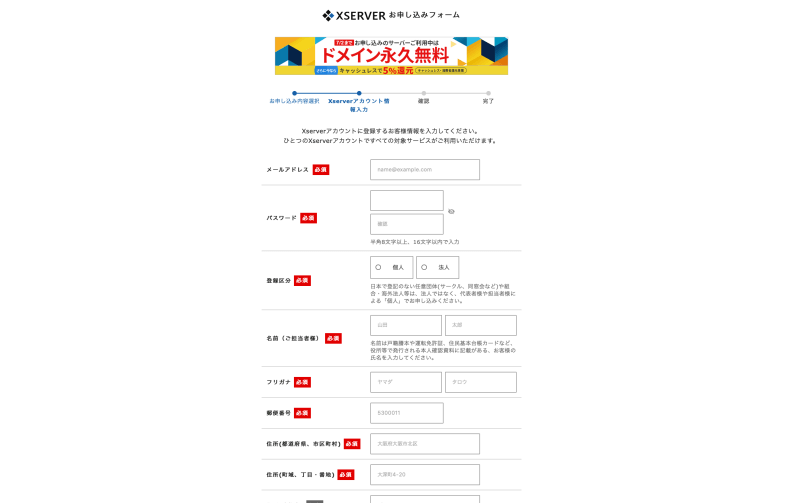
「10日間無料お試し 新規お申し込みを」をクリックしたら「お申し込みフォーム入力」を行なっていきます。まず「サーバーID(初期ドメイン)」ですが、デフォルトでOKです。次のプランは「×10」プランにチェックです。
このプラン「×10」で十分過ぎる容量ですので問題ありません。また、このプランは後ほど変更することもできます。まずは「×10」プラン一択で良いでしょう。月100万PVくらいまでブログが育ったらプラン変更を検討しても良いでしょう。
また、「wordpressクイックスタート」は「利用する」にチェックを入れておきましょう。すべての選択が完了したら「Xserverアカウントの登録へ進む」を選択して会員情報(住所など)を入力していきましょう。

アカウント情報の入力が完了したら、「利用規約」「個人情報の取り扱いについて」に「同意する」にチェックを入れ、「次へ進む」をクリックして申込内容を確認したら作業は完了です。

尚、Xサーバー申し込み完了送信後には、自動送信での連絡がXサーバーより届いていますので登録されたメールで確認しておきます。

Xサーバーからの連絡の中にはサーバーID等の情報が記載されていますので、忘れないように大切に保管しておきましょう。以上でXサーバーへの申し込みは完了です。
この申し込み完了から10日間が無料お試し期間となります。この試用期間が過ぎるまでにサーバー代金の支払いを怠ると、これまで行った作業が全てイチからやり直しになってしまいます。
これからXサーバーでブログを運営していくことが決まっているのなら、忘れないうちにサーバー代金を支払ってしまうのが無難です。尚、試用期間分は無料になりますのご安心ください。
【Xサーバー】サーバー料金の支払い方法
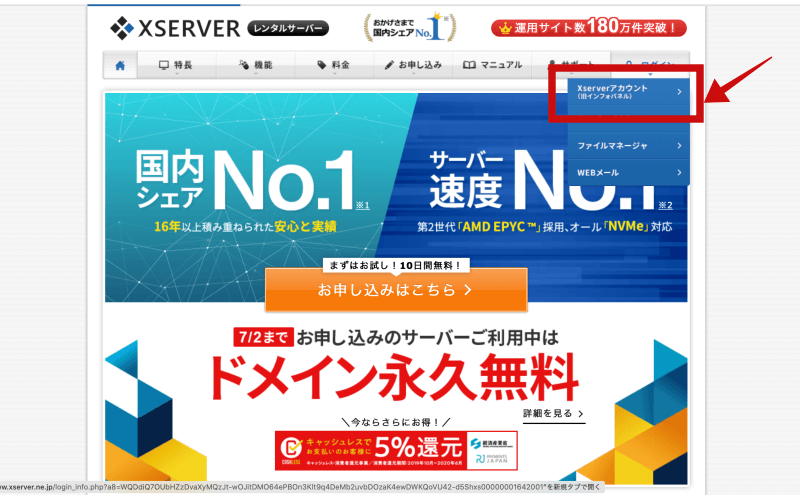
まず、Xサーバー公式サイト「ログイン」のドロップダウンメニューから「インフォパネル」をクリックして「インフォパネル」ログインページを開きます。

「インフォパネル」ログインページを開いたら、Xサーバーから届いたメールに記された「会員ID」と「インフォパネル パスワード」を入力後「ログイン」して「インフォパネル」へと進みましょう。

Xサーバーからのメールに記されたID,パスワードを入力
インフォパネルにログインしたら、左サイドバーにある「料金のお支払い」をクリックして、料金支払いページへ進みましょう。

料金支払いページでは、サーバーにチェックを入れ「更新期間」「お支払い方法選択」を決定して決済していきましょう。

サーバーにチェック、期間、支払い方法を選択
「お支払い方法」を選択したら、「コンビニ支払い」「銀行振り込み」「クレジットカード」の中から都合の良い支払い方法を選択します。決済が実行されるとXサーバーへの支払いが完了します。
尚、選択した更新期間が近づいて来るとXサーバーより、その旨の連絡がメールで送信されてきます。以上でXサーバーへの支払いは完了です。それでは、次のドメインの取得へ進んでいきましょう。
手順② ドメインを取得する
Xサーバー同様に、ドメインの取得も「お名前.com」一択でOkです。「お名前.com」はドメイン販売会社大手で、これも多くの解説サイトがあって、使用方法やトラブル時の対処方法もググれば速攻で解決します。それでは、まずは「お名前.com」公式サイトから始めます。
「お名前.com」公式サイトを開いたら、希望するドメイン名をアルファベットで入力して検索していきましょう。

希望のドメイン名を入力・検索
希望するドメイン名が取得可能な場合は、ドメイン名の後の「.com」や「.net」といったトップレベルドメイン選択ページへと進んでいきます。*ドメイン名は早い者勝ちですので、希望のドメインが取得不可の場合は文字を変えたりして再検索してください。

トップレベルドメインは特にこだわりがなければ、日本人が見慣れた「.com」を選択することをオススメします。「選択した商品」を確認したら「お申し込みへ進む」をクリックです。
「お申し込み内容」ページ上部で合計金額を確認します。また、「Whois情報公開代行メール転送オプション」「ドメインプロテクション」はチェックを入れずにそのままでOKです。

オプション等はノーチェック
「お申し込み内容」ページをスクロールすると「お名前.com」のサーバーとのセット申し込みの欄がありますが、サーバーはXサーバーですので「利用しない」にチェックが入っていることを確認してください。その後、あなたのメールアドレスとパスワード(何でも良い)を入力して「次へ」をクリックです。

「利用しない」にチェック
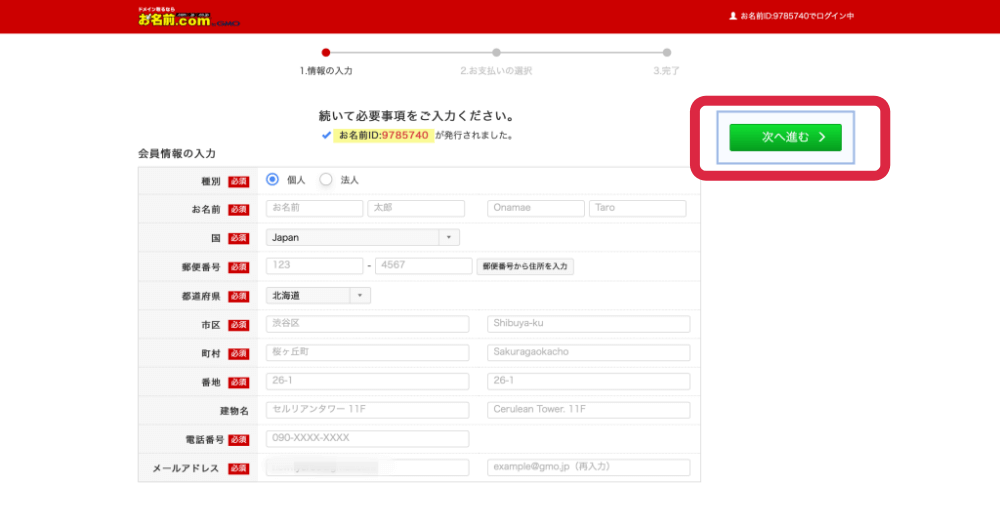
会員情報の入力を完了させましょう。入力が完了したら「次へ進む」をクリック後、「支払い情報」も入力してドメインを購入します。

すべて入力です
ドメインの取得が完了すると「お名前.com」から自動送信でメールが数通送信されてきますが、その中に「件名:【重要】[お名前.com] ドメイン 情報認証のお願い」と題されたメールがありますので、必ず開いて承認リンクをクリックしてメール認証を有効化してください。以上で、「お名前.com」でのドメイン取得は完了です。
手順③ ドメインとサーバーを紐付けする
ここまでで「Xサーバー」と契約して「お名前.com」でドメインを取得しました。次はこの2つを紐付けする作業を行なっていきます。この紐付け作業は「お名前.com」と「Xサーバー」それぞれで行なっていく必要があります。
では、まずは「お名前.com」から紐付け作業を開始していきます。早速、「お名前.com」へログインしていきましょう。
「お名前.com」でXサーバーを設定する
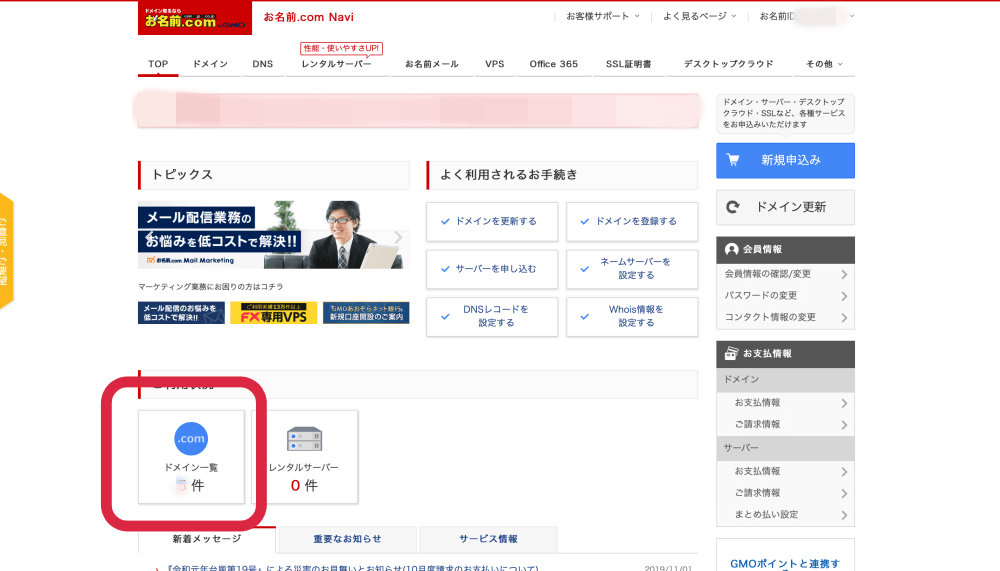
「お名前.com NAVI」にログインしたら「ご利用状況」欄に今回取得したドメイン件数が表示されているハズです。クリックしてドメイン詳細ページへ移動します。

「ドメイン一覧」をクリック
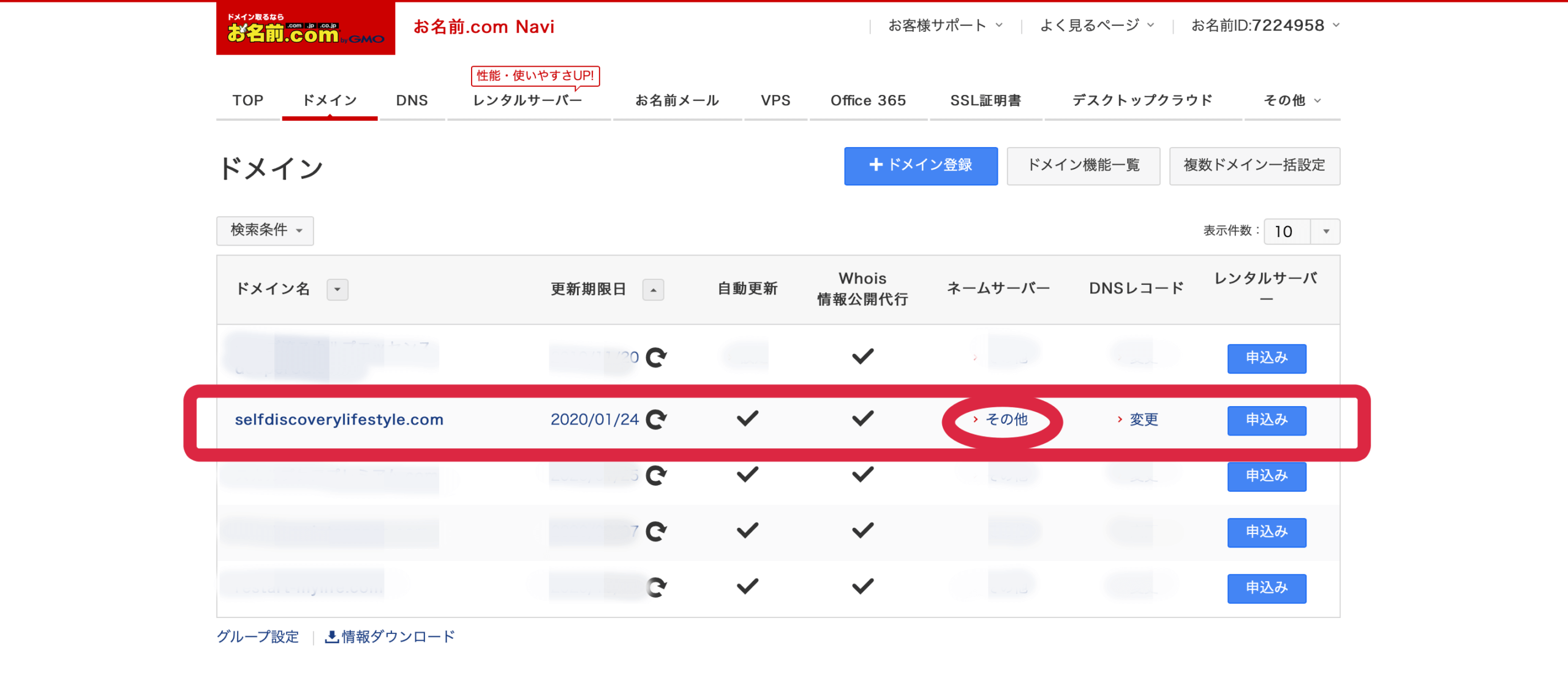
ドメイン詳細ページでドメイン名を確認して「ネームサーバー」欄の「初期設定」をクリックして設定を行なっていきます。
*画像では複数のドメインを取得している関係上、ドメイン蘭が複数ありますが初めてのドメイン購入であれば1つのドメイン名しか表示されません。また、画像では「その他」になっていますが、ネームサーバー設定前の購入直後は「初期設定」になっていますから心配は入りません。

「その他」ではなく「新規設定」になっています
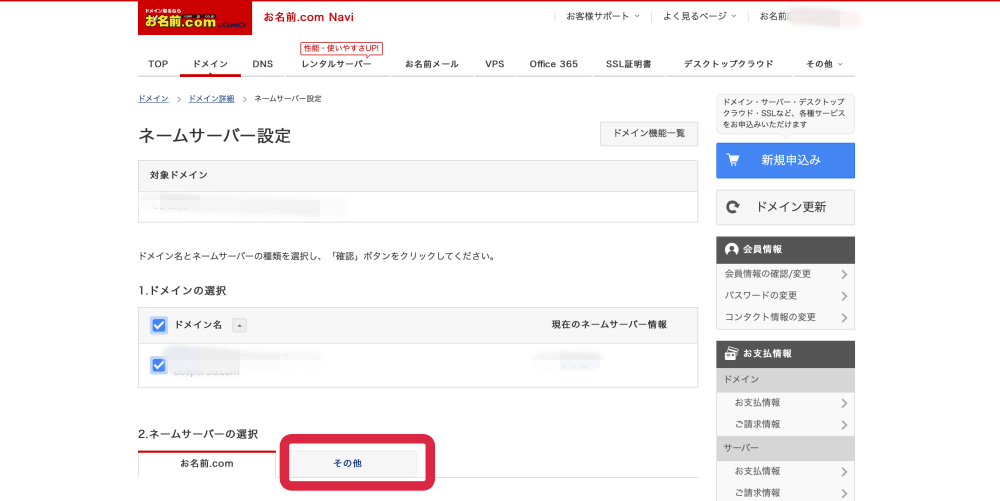
「新規設定」をクリックしたらネームサーバーの変更を行なっていきます。ドメイン名はそのままで、「ネームサーバーの選択」で「その他」を選択します。

「その他」を選択
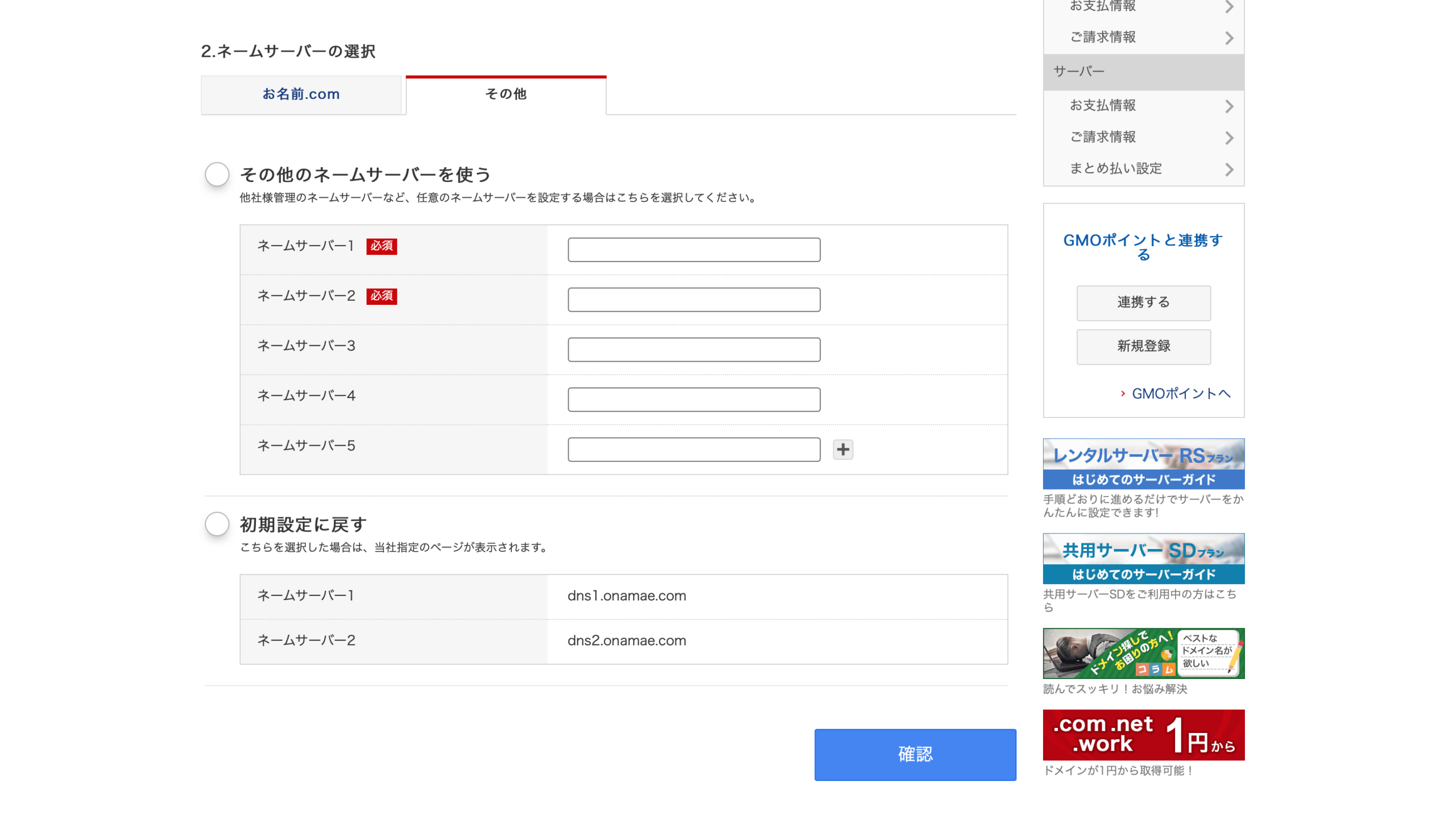
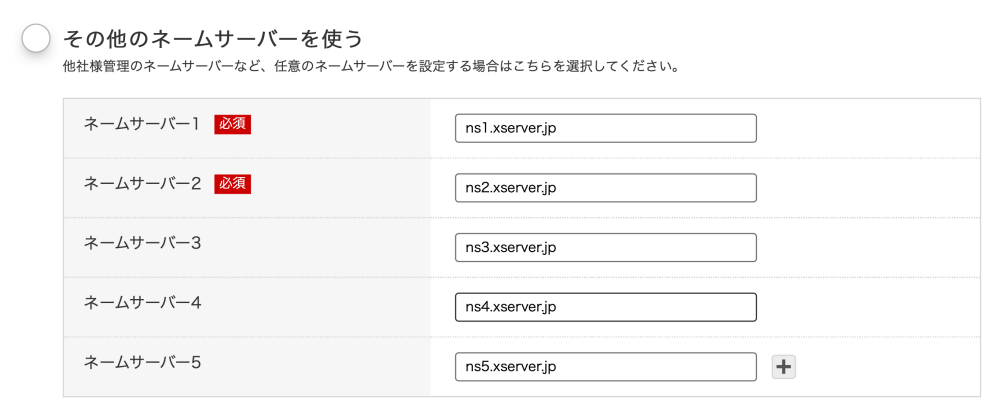
「その他」を選択したらネームサーバーを設定していきます。「その他のネームサーバーを使う」にチェックを入れます。ネームサーバーは3までしか表示されていませんので、ネームサーバー3の「+」をクリックして「ネームサーバー5」までを表示させます。

「+」をクリックしてネームサーバー5まで表示
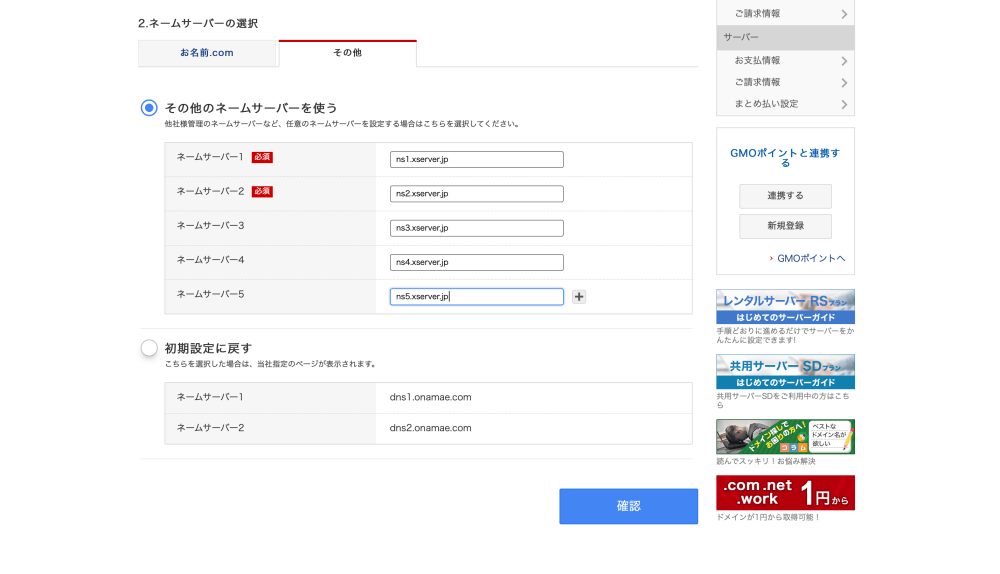
「ネームサーバー5」まで表示させたら「ネームサーバー1」〜「ネームサーバー5」まで、それぞれ「ns1.xserver.jp」〜「ns5.xserver.jp」を順にコピペしていきましょう。


下記の内容をそのままコピペすればOKです。(:は含みません)
ネームサーバー1(必須):ns1.xserver.jp
ネームサーバー2(必須):ns2.xserver.jp
ネームサーバー3:ns3.xserver.jp
ネームサーバー4:ns4.xserver.jp
ネームサーバー5:ns5.xserver.jp
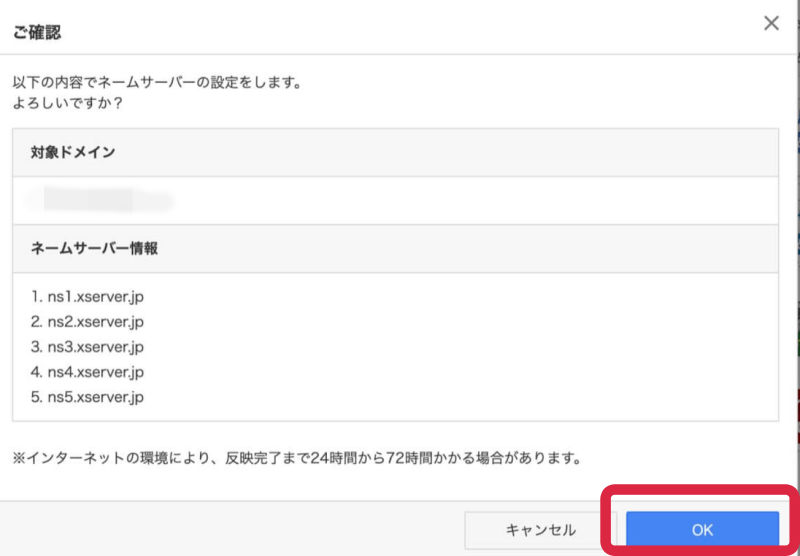
コピペが終わったら「確認」をクリックして、入力内容を確認します。

「OK」で完了
入力内容に間違いがなければ「OK」をクリックです。以上でドメインとXサーバーとの紐付けが完了です。
*ネームサーバーの設定には72時間程度必要ですが、通常は翌日には完了していることがほとんどです。
それでは次に「Xサーバー」側での紐付け作業を行なっていきます。
「Xサーバー」にドメインを設定する
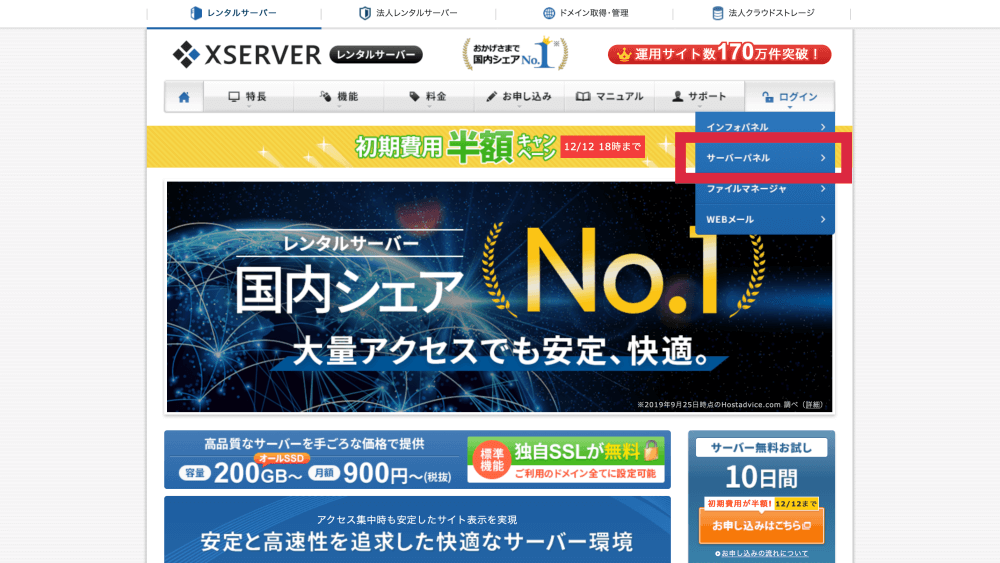
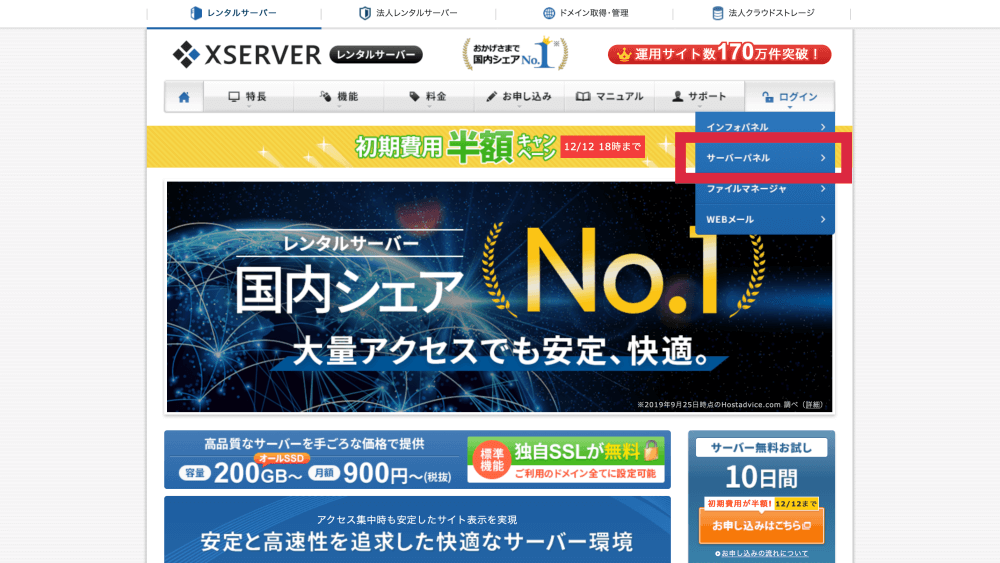
まずは「Xサーバー」公式サイトから「サーバーパネル」へログインしていきます。
*料金支払い時の「インフォパネル」ではないので注意してください。

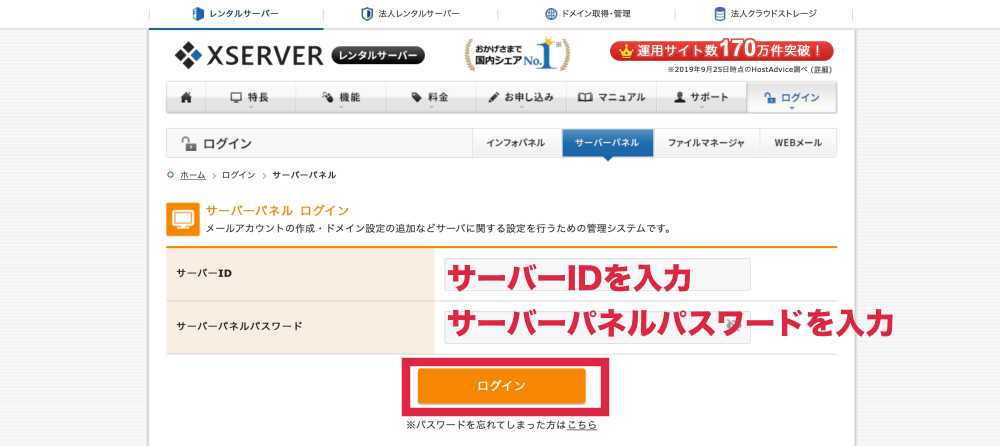
サーバーパネルへログイン
「Xサーバー」契約時に送られてきたメールに記された「サーバーパネルパスワード」を入力してサーバーパネルへ移動していきましょう。

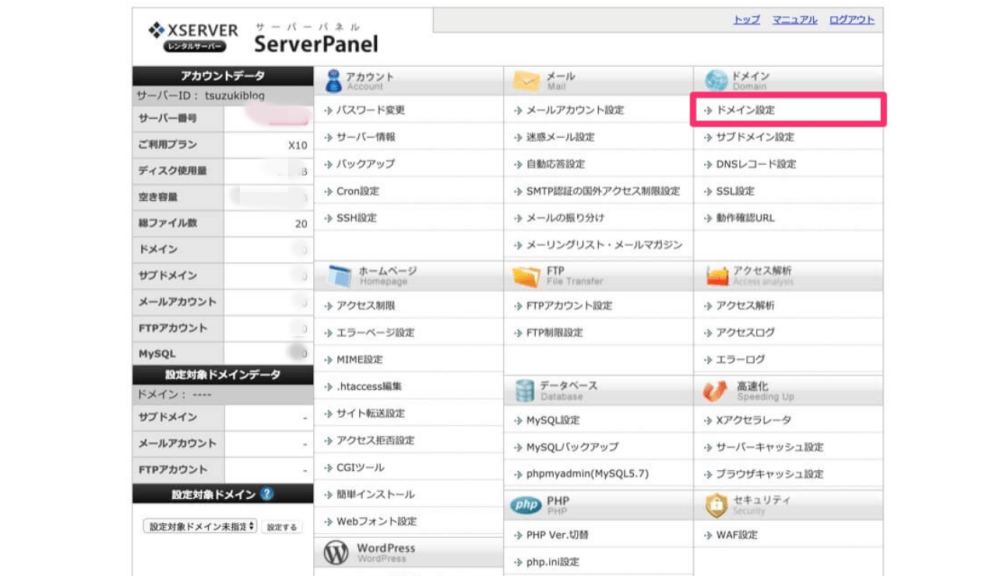
サーバーパネルが開いたら「ドメイン」欄の「ドメイン設定」をクリックして「ドメイン設定」ページを開きます。

「ドメイン設定」をクリック
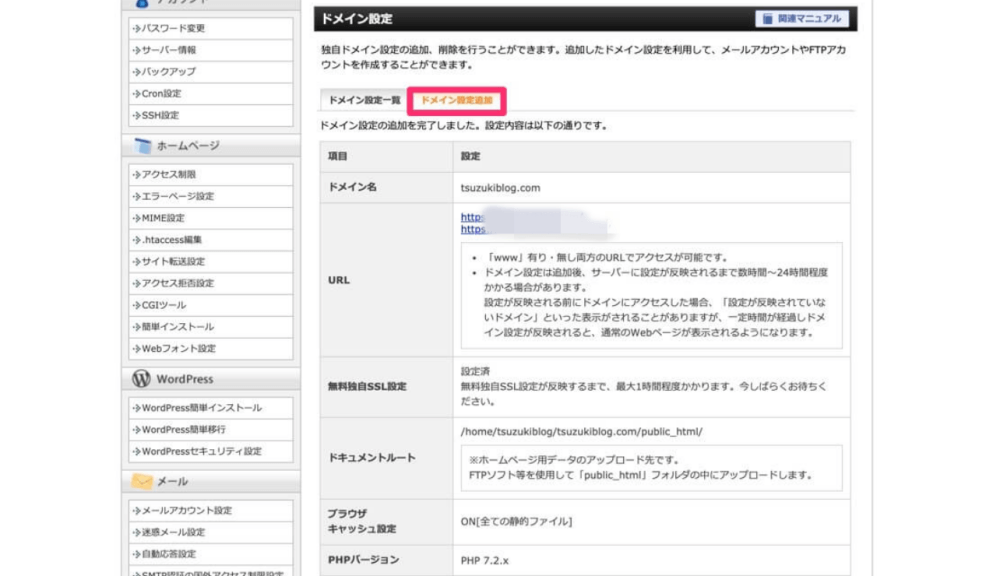
「ドメイン設定」ページを開いたら、「ドメイン設定追加」をクリックします。すると「ドメイン名入力BOX」が開きます。

「ドメイン設定追加」をクリック
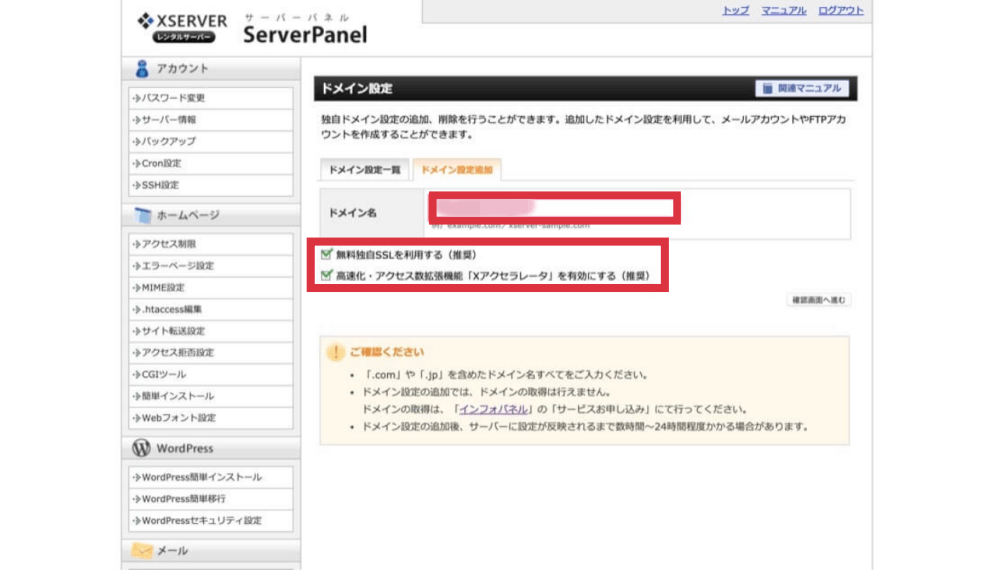
「ドメイン名入力BOX」が開いたら「お名前.com」で取得したドメイン名を入力していきます。
*「無料独自SSLを利用する(推奨)」「高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする(推奨)」には、それぞれチェックを入れてください。

ドメイン名を入力
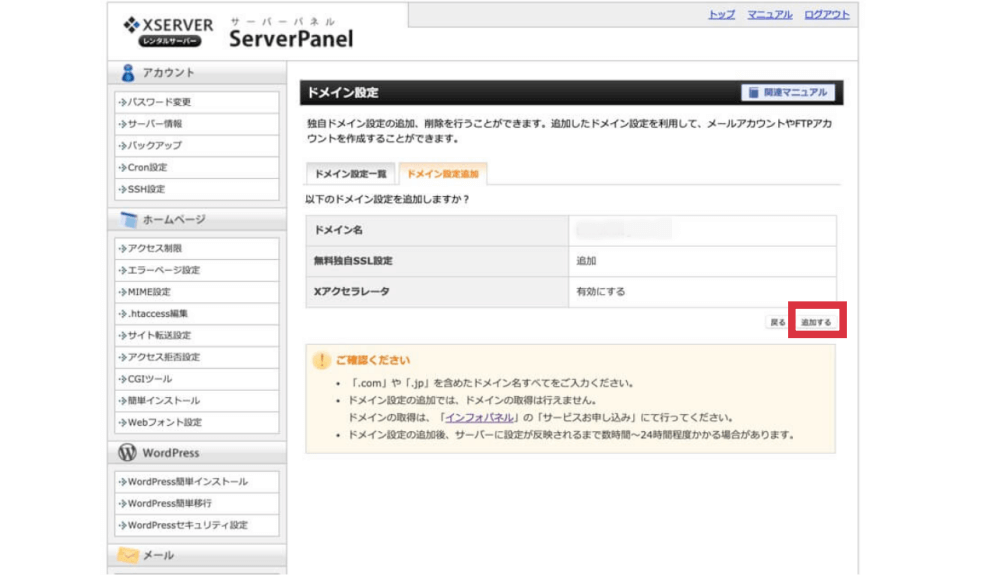
内容を確認して「追加」をクリックしたら、「Xサーバー」でのドメインの紐付け作業も終了です。

「追加」をクリック
*Xサーバーのドメイン設定は最大で24時間ほど必要な場合がありますが、数時間で完了することがほとんどです。
手順④ ワードプレスをインストール
ドメインとサーバーの紐付けが完了しました。次はワードプレスをサーバーにインストールしていきます。またまたXサーバーにログインから始めます。
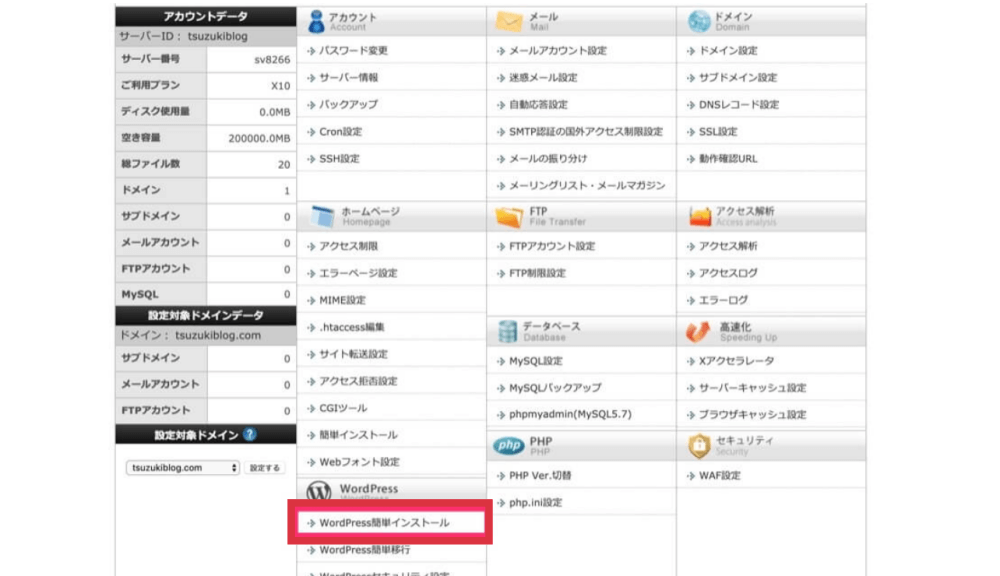
それでは、ドメインの紐付け作業と同様に「サーバーパネル」にログインして開きます。「サーバーパネル」を開いたら「wordpress」欄の「wordpress簡単インストール」をクリックしていきます。

「wordpress簡単インストールをクリック
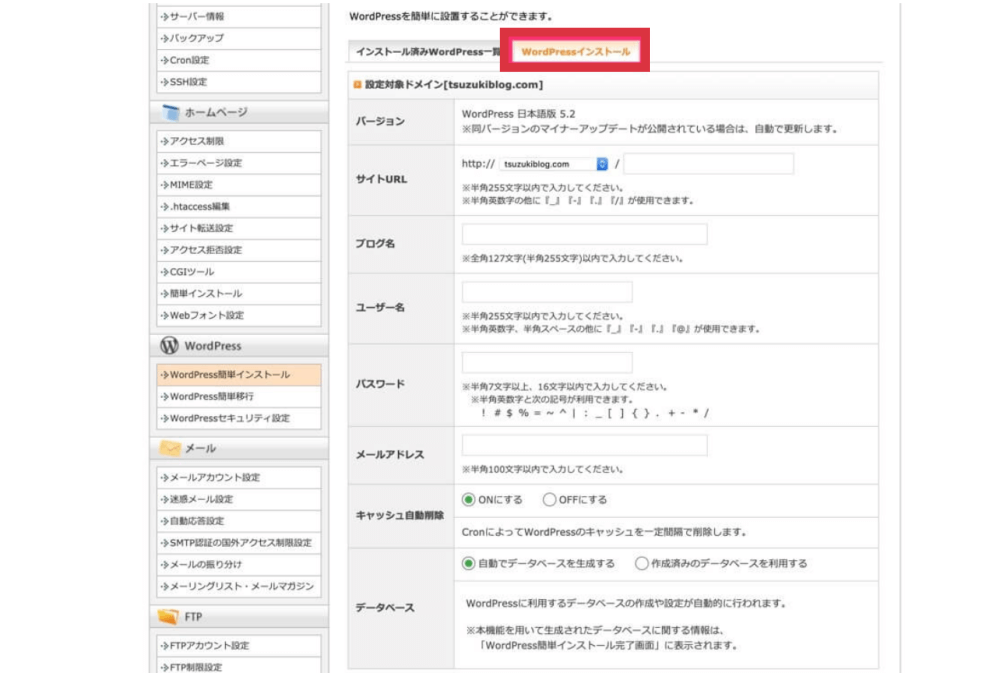
「wordpress簡単インストール」をクリックするとページが開きますので、「wordpressインストール」をクリックします。ワードプレスのインストールに必要な情報の入力画面になります。

「wordpressインストール」をクリック
情報の入力は、次のように行なってください。
● サイトURL:そのままでOKです。
● ブログ名:ブログ名を決めていたら、その名前を入力。決めていなければ好きな名前でOKです。(後から簡単に変更可能)
● ユーザー名:ログイン時に使用するユーザー名です。好きな名前でOKです。(ログイン時に必要です。メモに残してください)
● パスワード:ログイン時に使用するパスワードです。好きな文字列でOKです。(ログイン時に必要です。メモに残してください)
● メールアドレス:ご自身のメールアドレスを入力です。
● キャッシュ自動削除:「ONにする」を選択してください。
● データベース:「自動でデータベースを生成する」を選択してください。
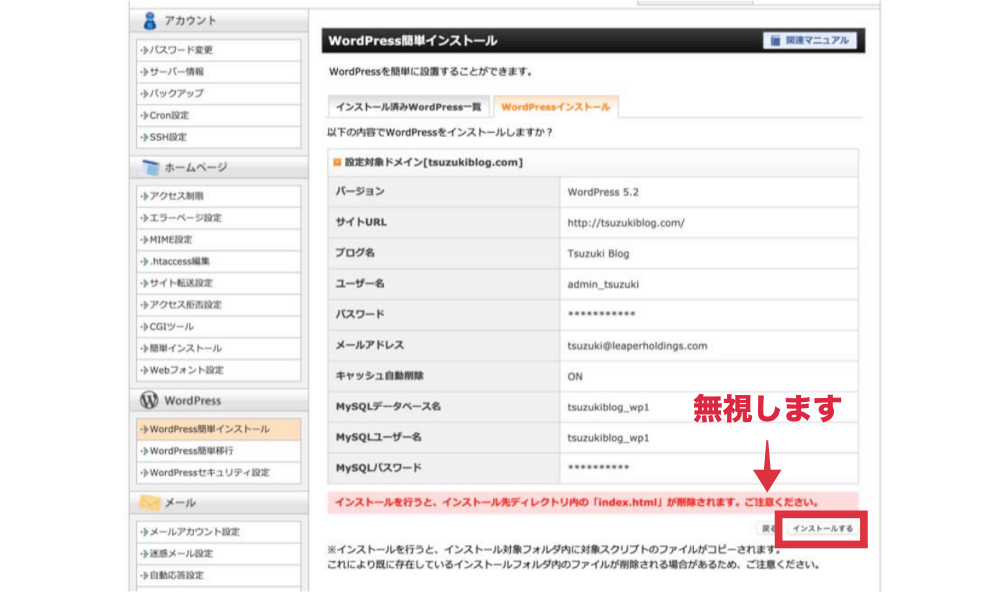
すべての入力が完了したら「確認画面へ進む」をクリックします。「確認画面へ進む」をクリックすると「以下の内容でwordpressをインストールしますか?」と出ますので、内容を確認して「インストールする」をクリックしましょう。

赤文字は無視して「インストールする」をクリック
*「インストールを行うと、インストール先ディレクトリ内の「index.html」が削除されます。ご注意ください」と表示されますが無視してOKです。
*「MySQLデータベース名」「MySQLユーザー名」「MySQLパスワード」が自動生成されていますが、気にしなくてOKです。サーバ上のブログデータを保存しておく保管先情報のことです。
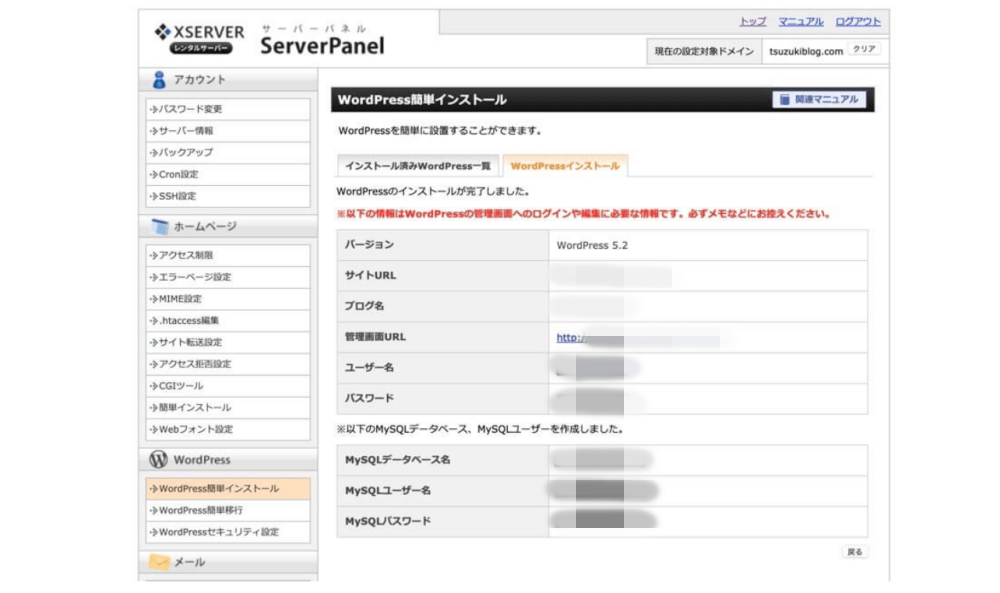
インストールが完了すると、ワードプレスの「管理画面URL」や「ログイン情報(ユーザー名・パスワード)」が発行されます。

メモ超などに貼り付けて保存してください
ワードプレスへのアクセスは「管理画面URL」のリンクから飛ぶことができます。「管理画面URL」はブックマークしておくと便利です。
以上でワードプレスのXサーバーへのインストール作業は終了です。これで、ワードプレスでブログを始める準備が整いました。おめでとうございます。
● メモ① ワードプレスの管理画面URLを忘れたり失くした場合は「ドメイン名」の後ろに「/wp-admin」をつけてアクセスすればOKです。
● メモ② 「無効なURLです。プログラム設定の反映待ちである可能性があります。しばらく置いて再度アクセスをお試しください。」と表示される場合は、ドメインの浸透待ちです。一旦、寝ましょう。
手順⑤ ワードプレスの設定
最後は、コンテンツを作るための下準備となるワードプレスの初期設定を行なっていきましょう。Xサーバーのインストール時に発行されたワードプレス「管理画面URL」から、あなたのブログのワードプレスへログインしていきましょう。
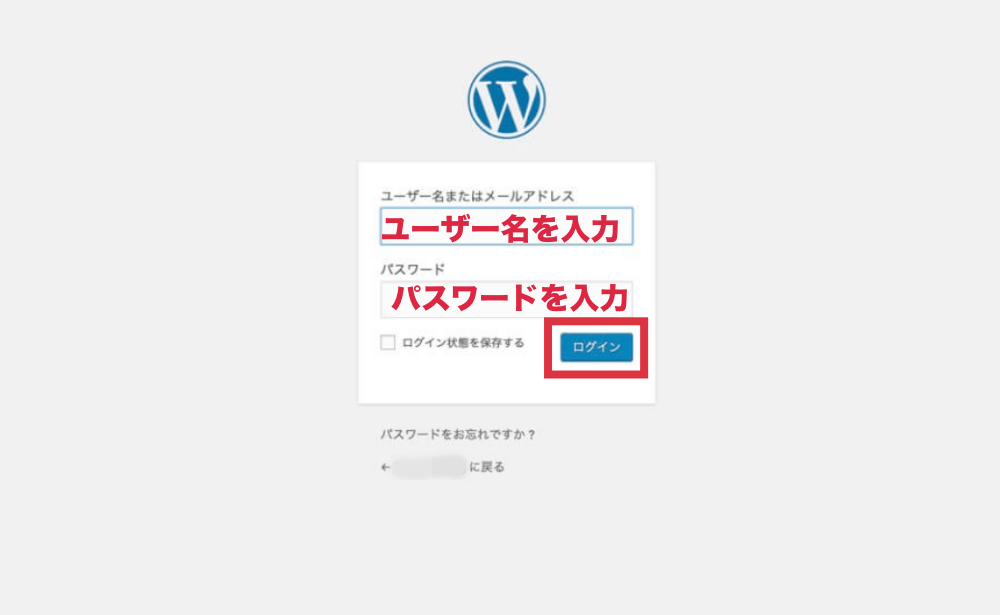
「管理画面URL」からXサーバーで決めた「ユーザー名」「パスワード」を記入してワードプレスの管理画面(ダッシュボード)を開きましょう。

ユーザー名、パスワード入力後ログイン
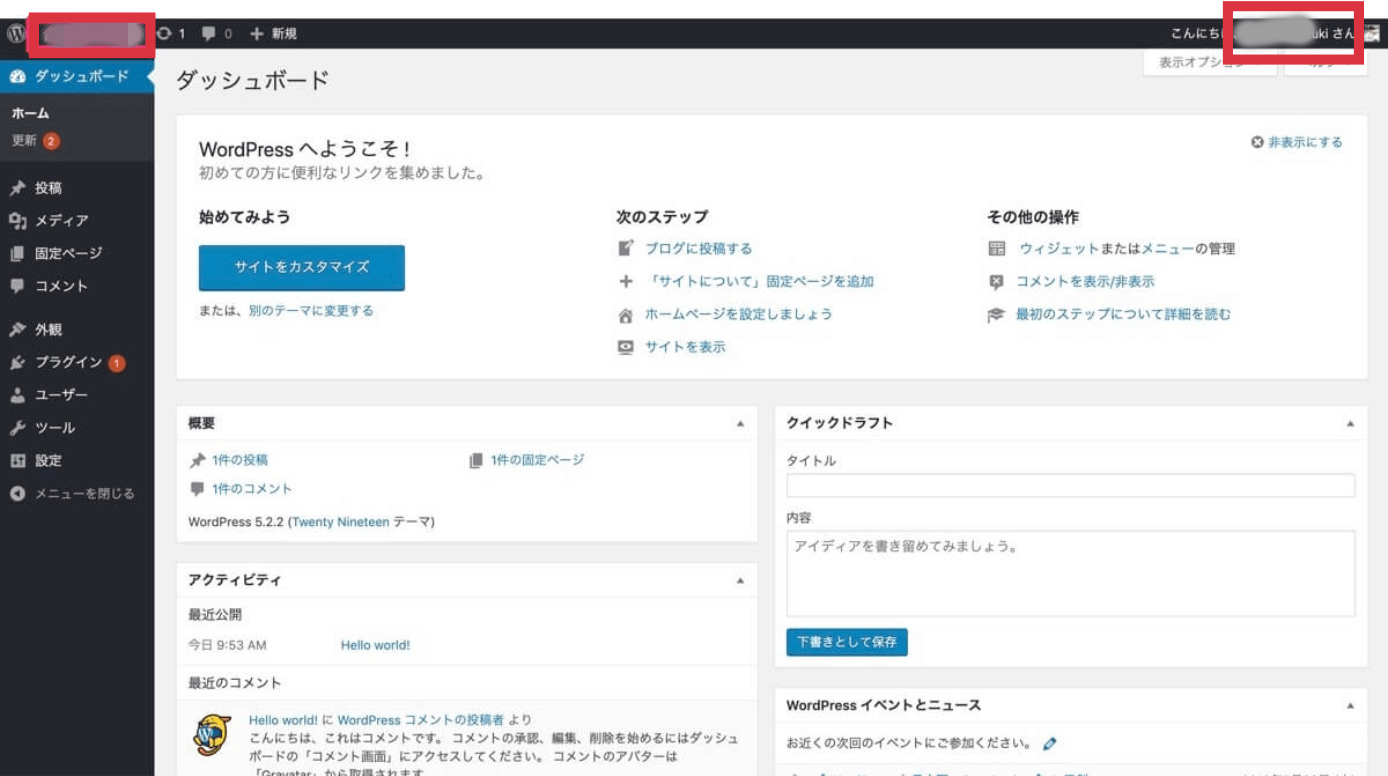
ログインするとワードプレスブログの管理画面(ダッシュボード)が現れます。左上にあなたのブログのブログ名、右上にあなたのユーザー名が表示されているハズです。ブログの記事投稿からブログの装飾等はすべて、このダッシュボードで行います。

ワードプレスの管理画面
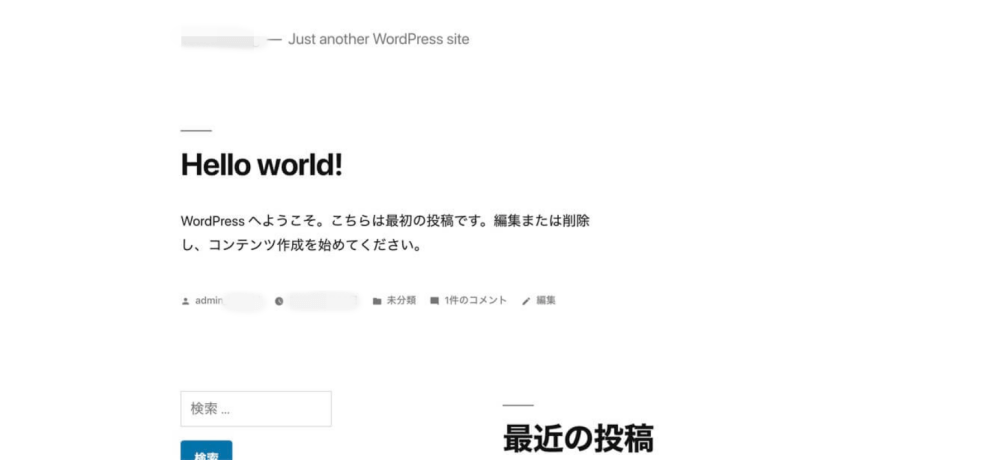
あなたのブログ名にカーソールを合わせると「サイトを表示」と現れます。「サイトを表示」をクリックすると、何も投稿されていないワードプレスは「Hello world」と表示されるハズです。

コンテンツが何もない状態のワードプレス
ワードプレスがどうなっているかを把握したところで、実際の初期設定を行なっていきましょう。その初期設定は次の5つの項目が基本となります。
① パーマリンク設定
② 問い合わせページの作成
③ SSL化の設定(ワードプレス側)
④ SSL化の設定(サーバー側)リダイレクト設定
⑤ テーマの設定
それでは上記項目の設定を1つ1つをわかりやすく解説していきます。
設定① パーマリンク設定
パーマリンクとは記事1ページ毎のURLのことです。例えば、当ブログhttps://selfdiscoverylifestyle.com/2019/11/12/surf-diet/ というページでの「2019/11/12/surf-diet/」がパーマリンクです。ブログアドレスの後に続く、投稿した日付と記事タイトルの部分にあたります。
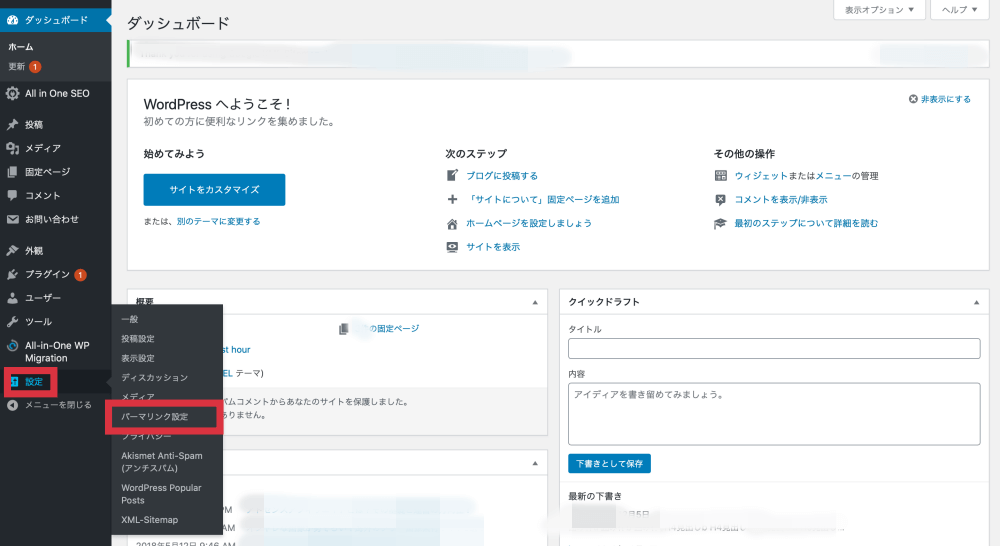
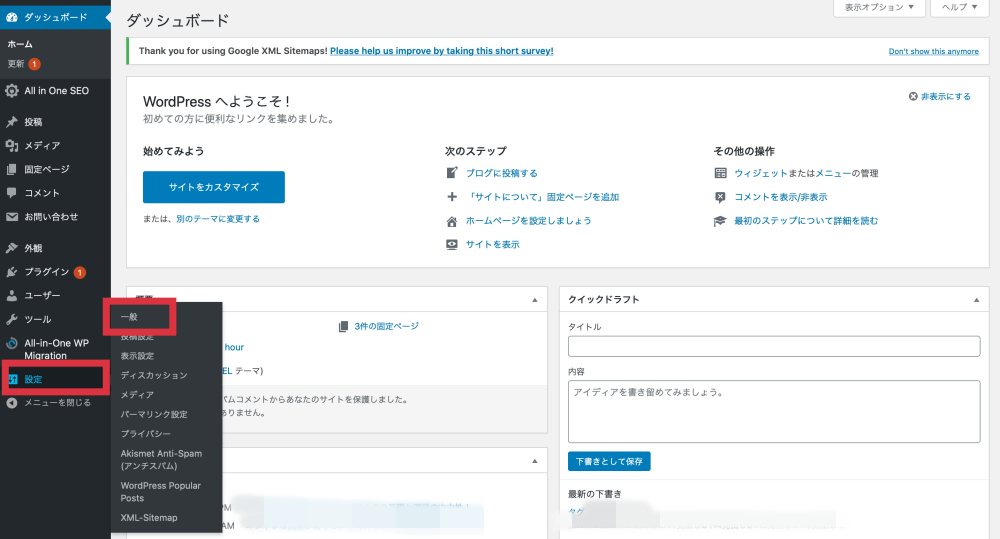
まずは、このパーマリンクの設定から行いましょう。あなたのブログの管理画面からサイドバーにある「設定」→「パーマリンク設定」をクリックしてパーマリンク設定画面を開きましょう。

「設定」→「パーマリンク設定」をクリック
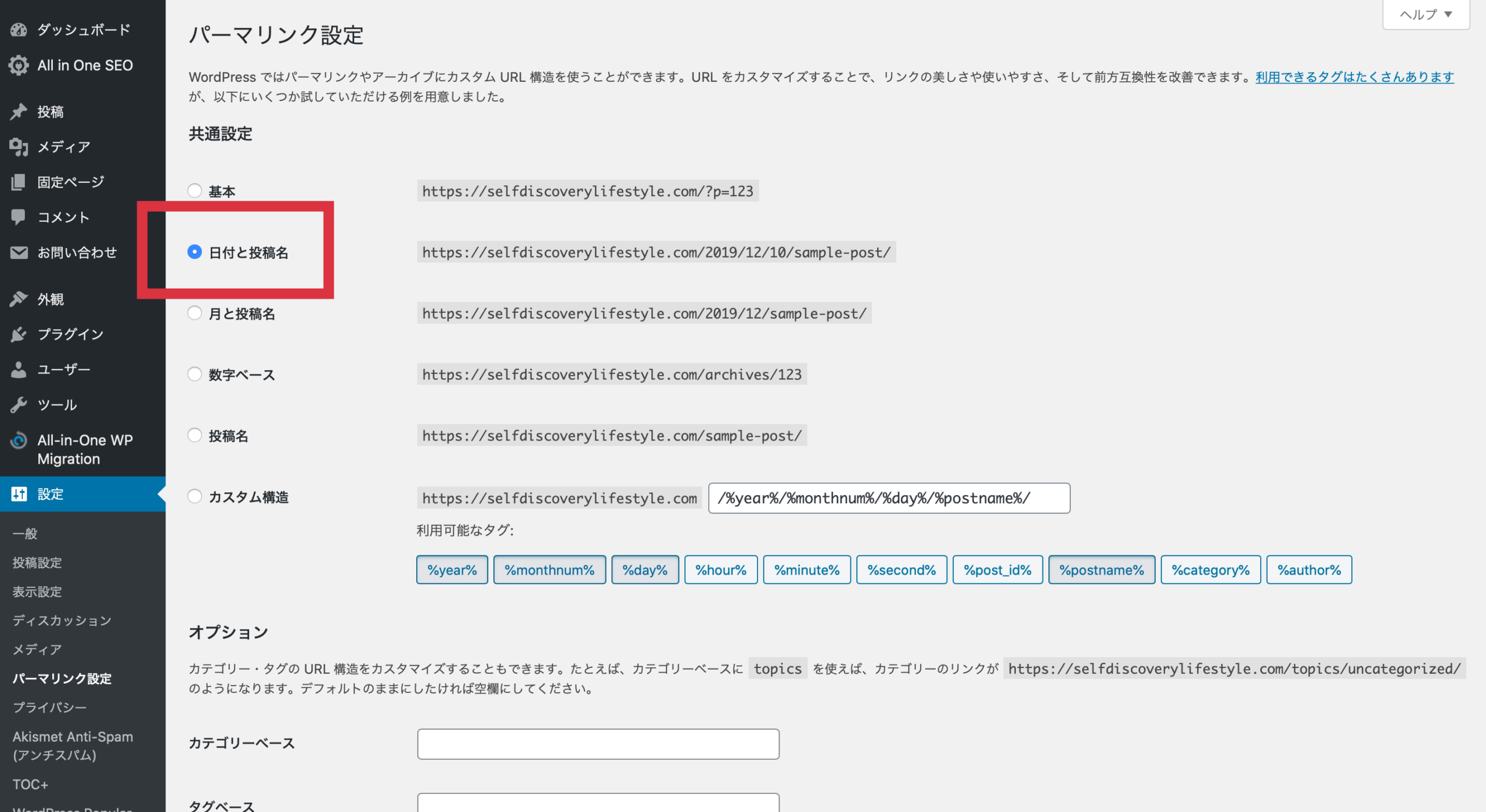
パーマリンク設定を開いたら「日付と投稿名」にチェックを入れます。「カスタム構造」は空欄のままでOKです。

「日付と投稿名」にチェック
*「カスタム構造」を使ってパーマリンクを設定すると、後から「カスタム構造」以外のパーマリンク設定にした場合に、すべてのページがネット上に表示されなくなります。
また、記事投稿名は記事タイトルが表示されます。日本語は変換されてやたらと長いパーマリンクになってしまいますので、記事投稿時にパーマーリンクをアルファベットに変換しておきましょう。アルファベット変換も、あなたがわかれば良いので短い方が良いでしょう。
設定② 問い合わせページの作成
ブログやサイトに必ず必要になるのが「お問い合わせ」ページの作成です。あなたのブログを訪れた訪問者からの質問や、第三者からの連絡を受けることが出来る窓口のためにも問い合わせページは必須です。
また、ブログにアクセスが集まるようになると、一般では申し込みできないような招待制のASPなどの広告代理店から、広告掲載等のお願いなどの連絡が来た時のためにも「お問い合わせ」ページを作るメリットがあります。
それでは、あなたのワードプレスブログに「お問い合わせ」ページを作成していきましょう。この「お問い合わせ」ページの作成には、ワードプレスの拡張アプリのような「Contact form」という「プラグイン」を使って設定していきます。
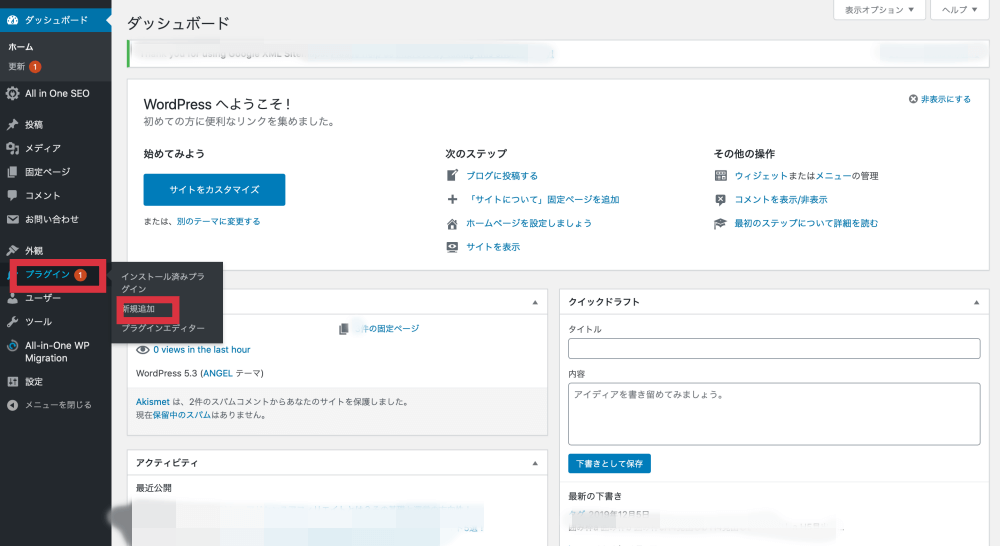
それでは、まずはワードプレスの管理画面(ダッシュボード)へアクセスしていきましょう。ダッシュボードを開いたら、サイドバーの「プラグイン」→「新規追加」をクリックしていきましょう。

「プラグイン」→「新規追加」をクリック
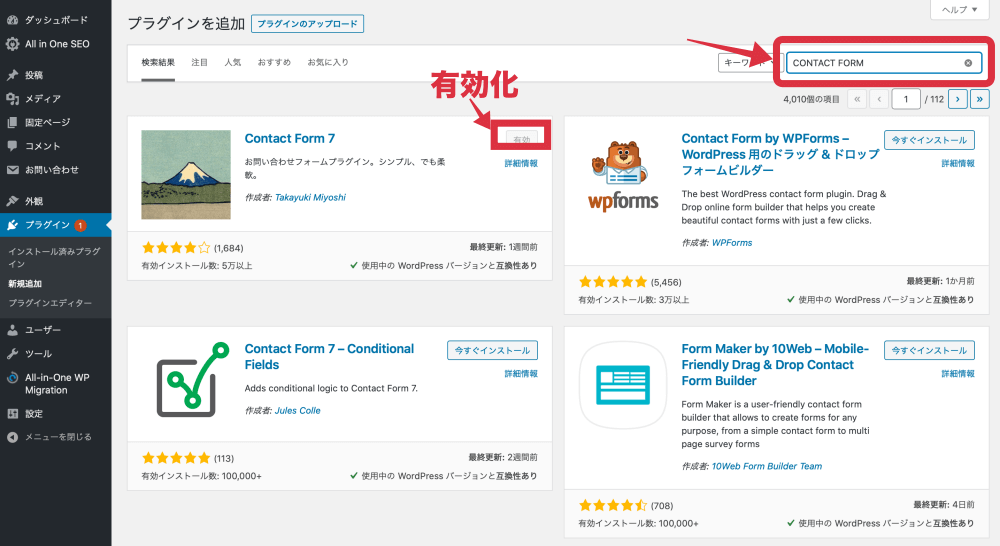
「新規追加」をクリックして「新規追加」ページを開いたら、右上部にある検索窓に「Contact form」」と打ち込んでエンターを叩いて検索します。検索結果の一番最初にある「Contact form」7」を有効化しましょう。

検索後に有効化
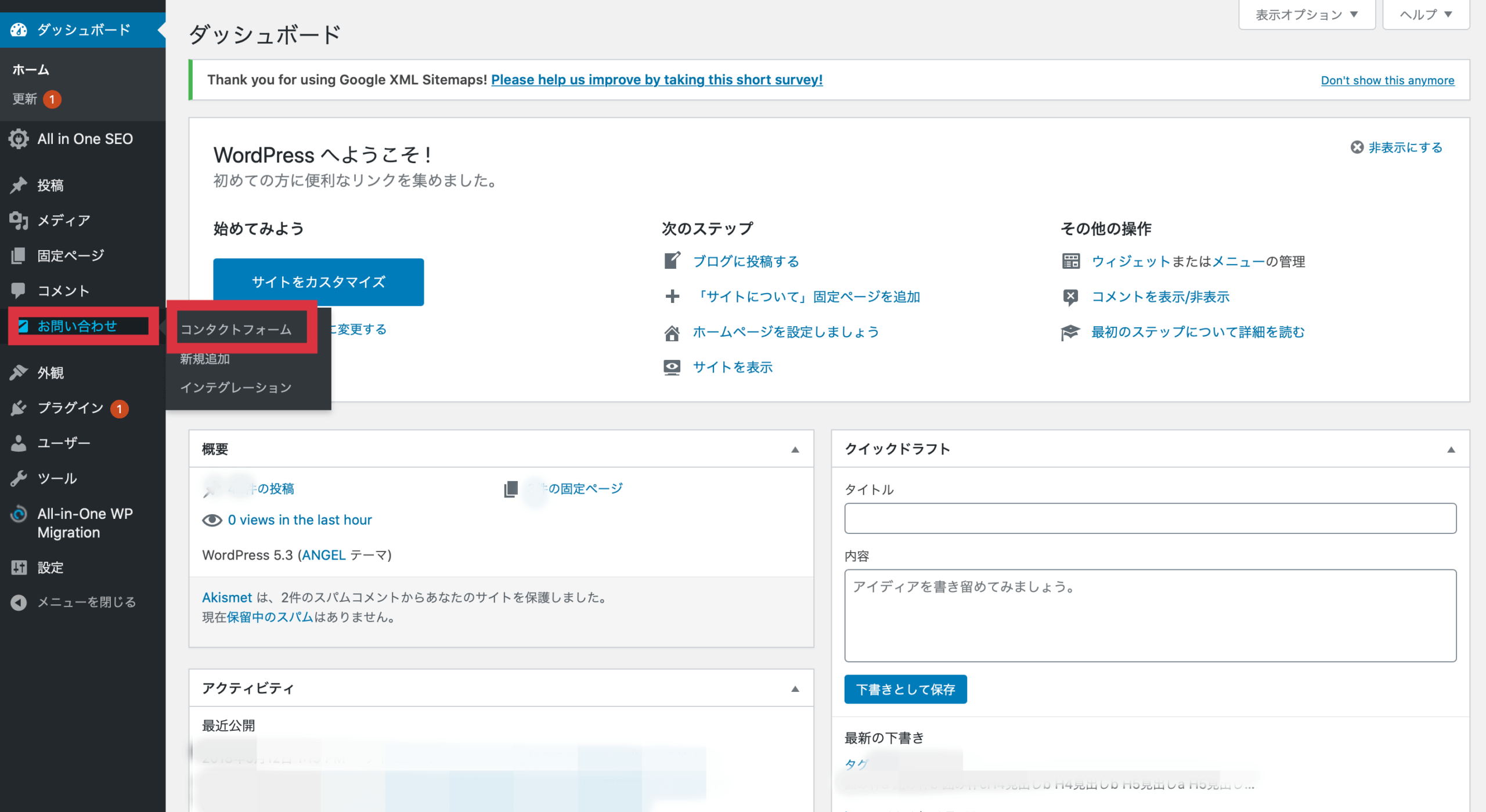
「Contact form」7」を有効化するとダッシュボードのサイドバーに「お問い合わせ」が追加されているハズです。次に「Contact form」7」の設定をしていきます。まずは「お問い合わせ」→「コンタクトフォーム」をクリックして、Contact Form 7の設定欄を表示します。

「お問い合わせ」→「コンタクトフォーム」をクリック
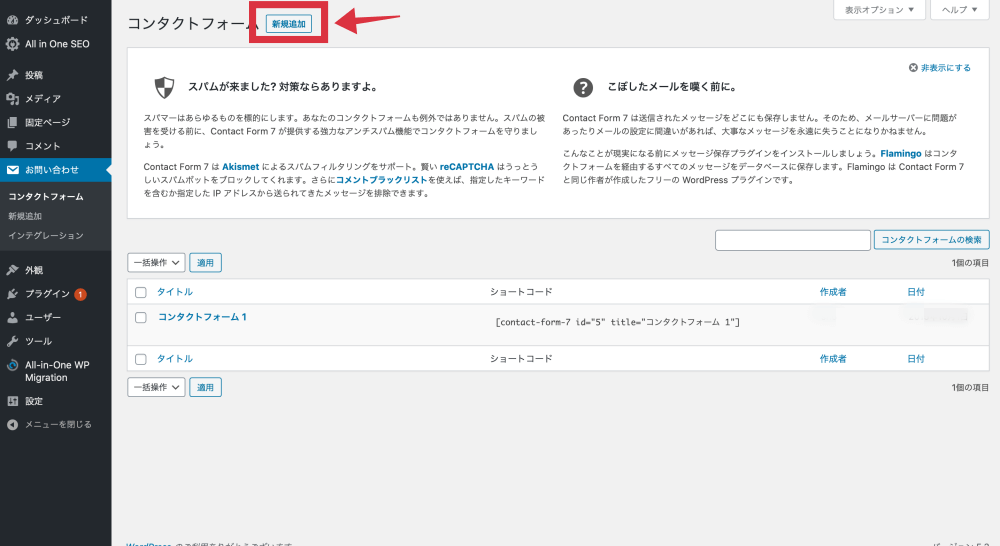
Contact Form 7の設定欄を表示したら画面左上部の「新規追加」をクリックして詳細設定をしていきます。

「新規追加」をクリック
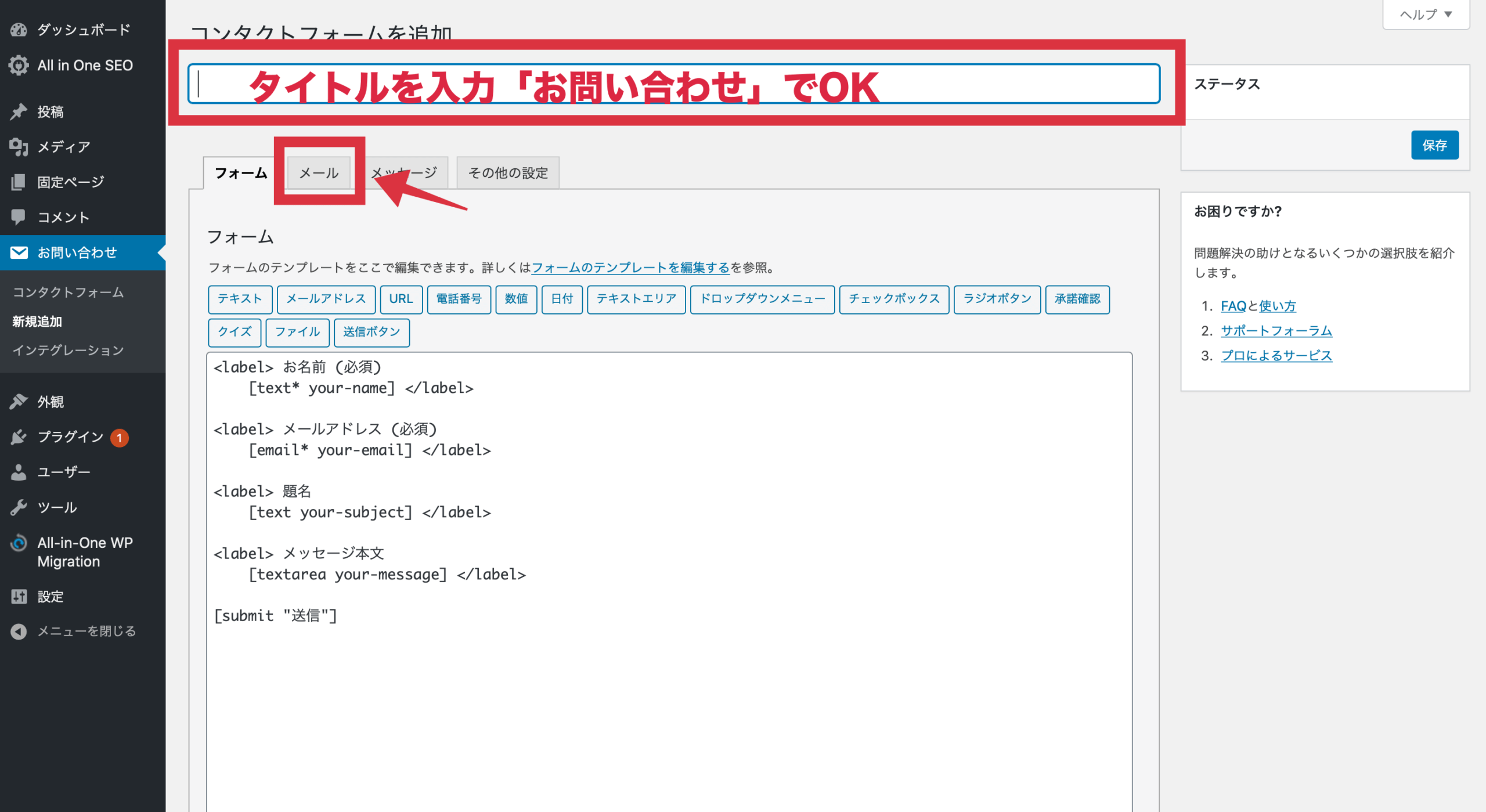
「コンタクトフォーム追加」ページを開いたら、メニューの「フォーム」タブが表示されます。タイトル欄に「お問い合わせ」と入力。あとはそのままでOKです。次にメール設定に移りますので「メール」タブをクリックです。

タイトル入力後「メール」タブをクリック
*もしも「フォーム」タブに何も表示されていない場合は、下記をそのままコピペしてください。
[submit “送信”]
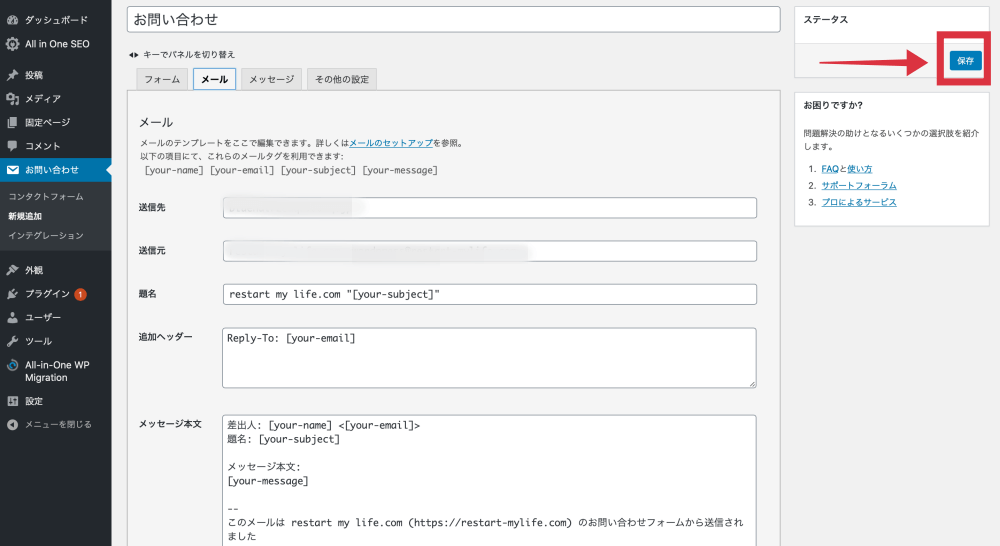
「メール」タブに移動してきたら「送信先」を確認してください。「送信先」には、初期状態でWordPressが利用するメールアドレスが入力されています。他の宛先へお問い合わせフォームの内容を送信したい場合は、ここを希望のメールアドレスに書き換えて下さい。このままでよければ編集する必要はありません。最後に「保存」をクリックします。

「保存」:をクリック
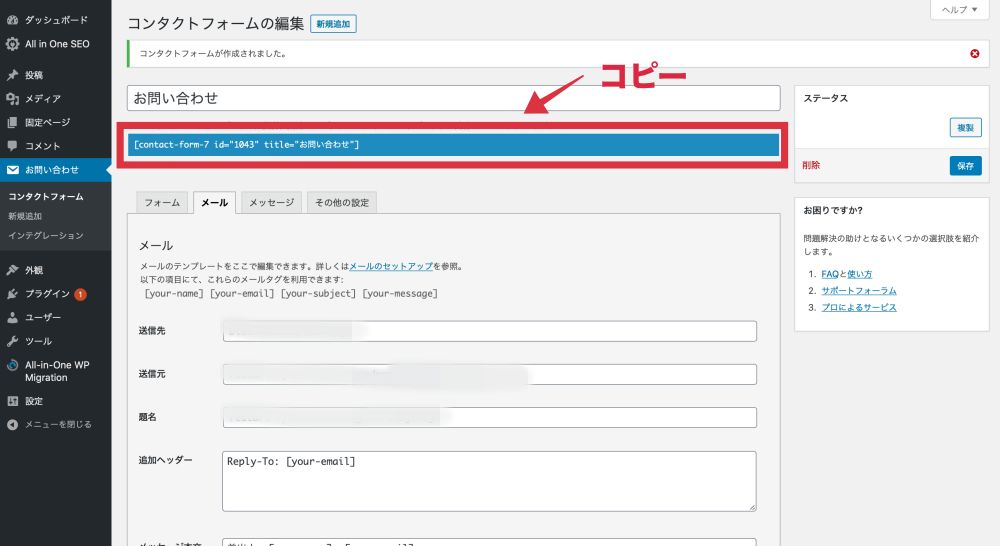
「保存」をクリックすると「ショートコード」が表示されます。この「ショートコード」をコピーします。

「ショートコード」をコピー
コピーした「ショートコード」を固定ページへ貼り付けて「お問い合わせ」ページを作成しましょう。ダッシュボードのサイドバー「固定ページ」→「新規作成」をクリックして固定ページ新規作成ページへ移動しましょう。

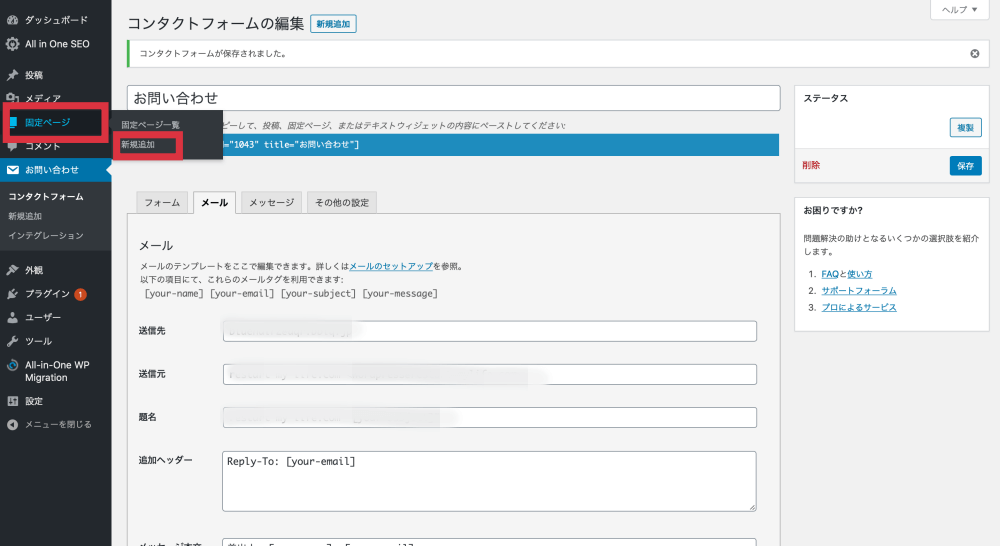
「固定ページ」→「新規追加」
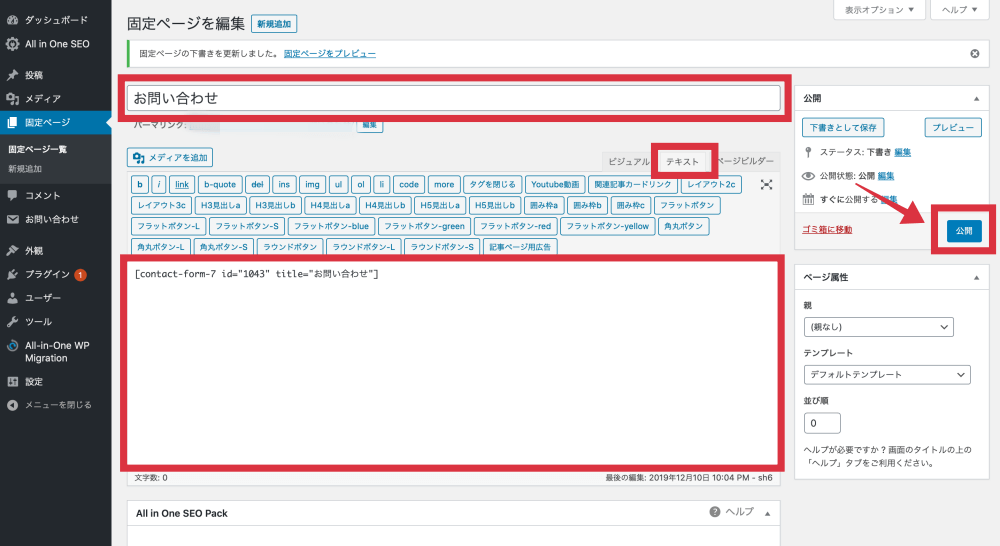
固定ページ新規作成ページへ移動してきたら、タイトルへ「お問い合わせ」と入力します。本文欄に先程の「ショートコード」を貼り付けます。確認して問題がなければ「公開」をクリックします。

「公開」をクリック
*ショートコードの貼り付けは、編集モードが「テキスト」になっていることを確認して貼り付けてください。もしも「ビジュアル」モードであれば「テキスト」モードへ変更してください。
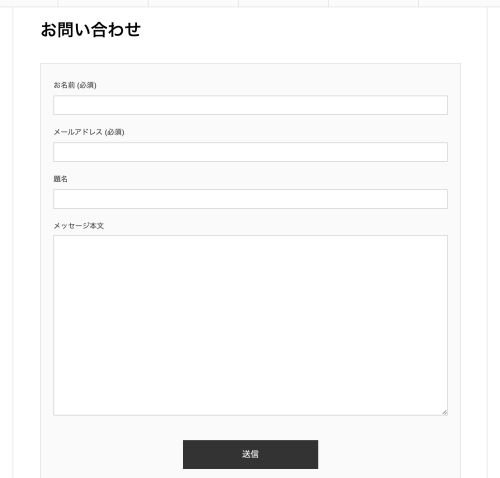
以上で「お問い合わせ」ページの作成は完了です。ご自身のワードプレスブログのテーマに合わせて、グローバルメニューやサイドバー、フッター等に設定していきましょう。ちなみに、上記で作成した「お問い合わせ」フォームは下記のようなフォームです。

「お問い合わせ」フォーム
設定③ SSL化の設定(ワードプレス側)
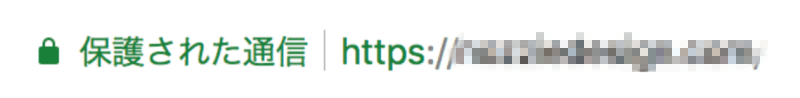
SSl化の設定はいつでも出来るのですが、記事数が増えてからではすべての記事ページを書き換える面倒さがありますので、ブログ立ち上げ当初に行うのが賢明です。このSSL化を行なっておくと、グーグル検索時にブロブのアドレスの前に「鍵」マークが表示されます。

SSL化されたURL
グーグルは、このSSL化されていないブログやサイトに対して、警告を検索者に表示することになるようですので、ブログ運営者にとっては必須の作業となります。まずは、ワードプレス側の設定を行なっていきます。ワードプレスのダッシュボード画面からスタートです。
*Xサーバーへドメインを設定する際に「無料独自SSLを利用する(推奨)」にチェックを入れていない場合はSSL化は行わないでください。
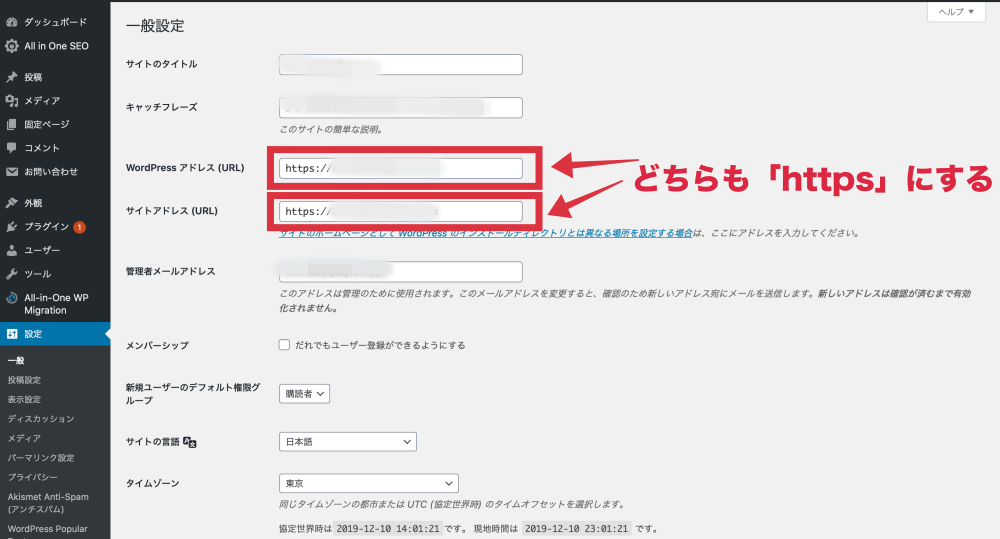
では、ワードプレスのダッシュボードの「設定」→「一般」をクリックして「一般設定」を開きましょう。

「設定」→「一般」をクリック
「一般設定」の「WordPress アドレス (URL)」「サイトアドレス (URL)」のどちらにも、「http」に「s」を加えて「https」に書き換えます。書き換え後は忘れずに最下部の「変更を保存」をクリックしてください。

「https」に書き換え→「変更を保存」
「変更を保存」をクリック後は一旦、ログイン画面へ戻されます。再度ログインしてみるとURLが「https」になっているハズです。
以上でワードプレス側のSSL化は完了です。次は、Xサーバー側のSSL化を行なっていきましょう。
設定④ SSL化の設定(サーバー側)リダイレクト設定
Xサーバ側のSSL化はドメイン設定時にすでに、「無料独自SSLを利用する(推奨)」にチェックを入れているハズですのでSSL化は完了しています。ですが、「http://」でアクセスしても「https://」に飛んでもらわないといけません。
そこで「http://」でアクセスしても「https://」に飛ぶように、リダイレクト設定を行なっていきます。この設定はXサーバーで行います。それでは、Xサーバーのサーバーパネルへログインしていきましょう。

サーバーパネルへログイン
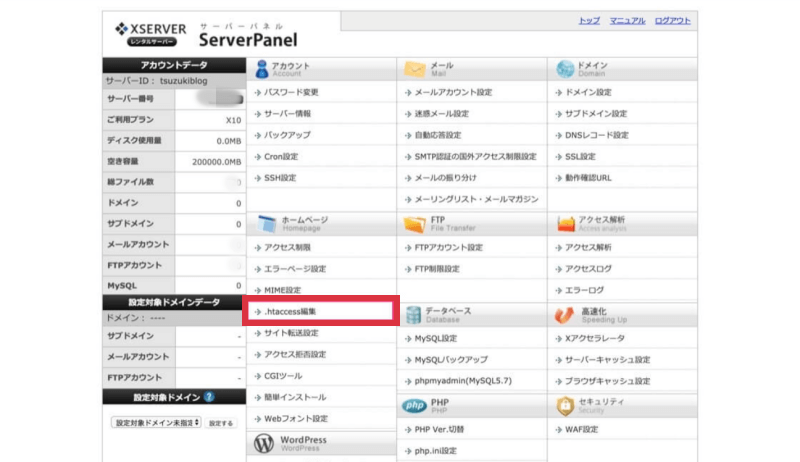
「サーバーパネル」を開いたら「ホームページ」欄の「.htaccess編集」をクリックして、ドメイン名選択ページを開きます。

「.htaccess編集」をクリック
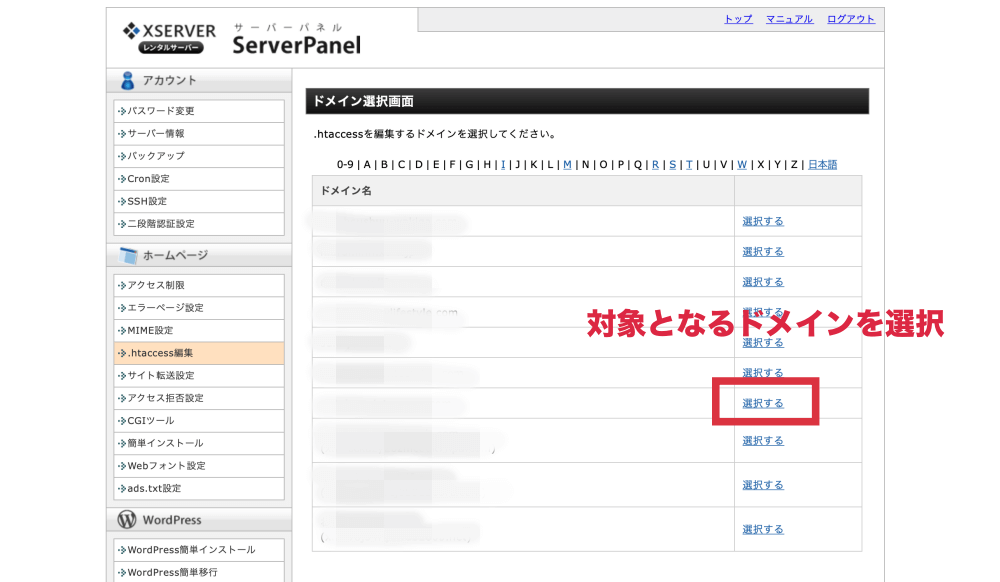
ドメイン名選択ページを開いたら、対象のドメインを選択して「.htaccess編集」ページを開きましょう。

ドメインを選択 *ドメインが1つなら1つしか表示されないハズです。
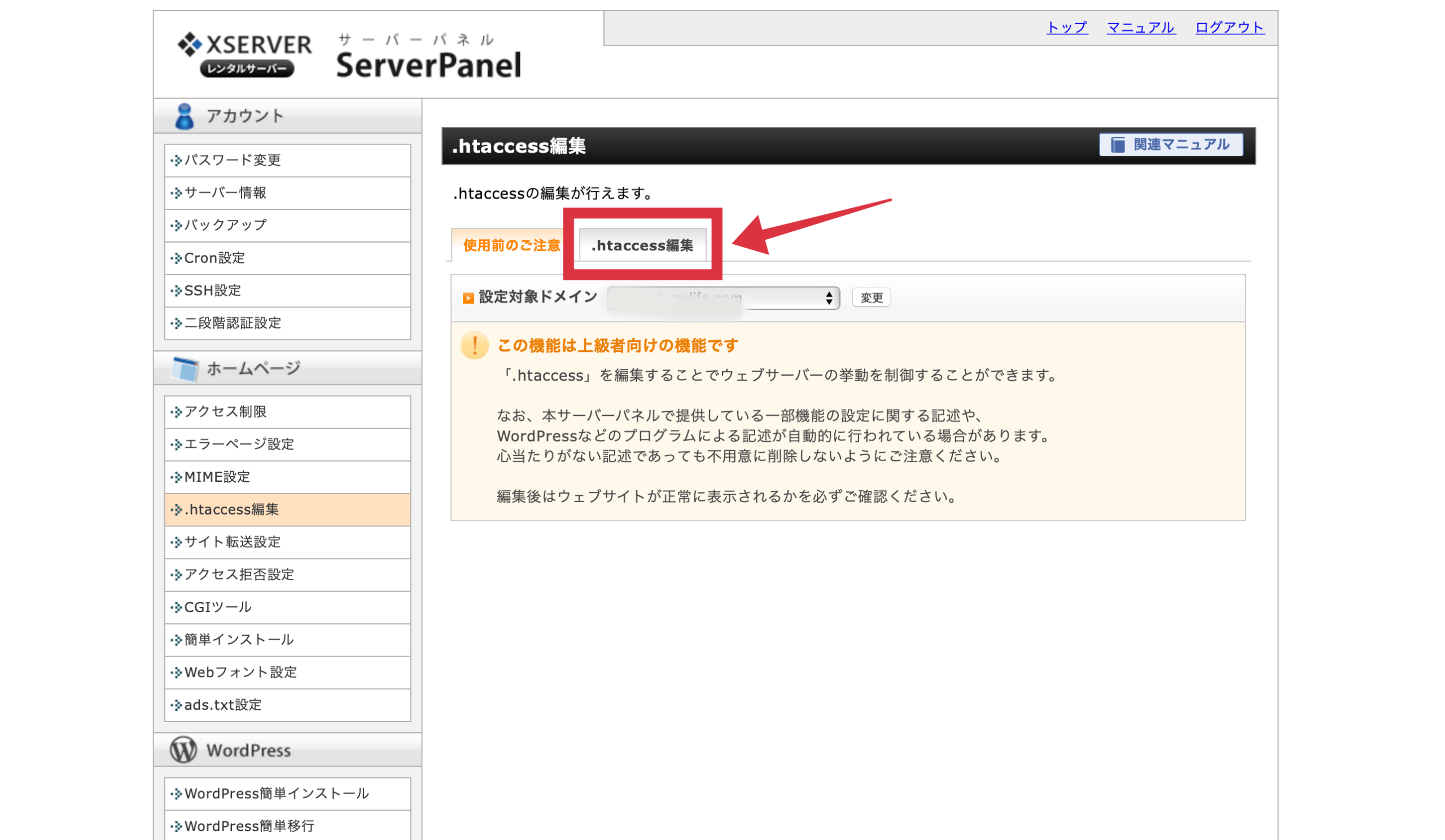
ドメインを選択して「.htaccess編集」ページを開いたら、「.htaccess編集」タブをクリックして「.htaccess」の編集を行います。

「.htaccess編集」タブをクリック
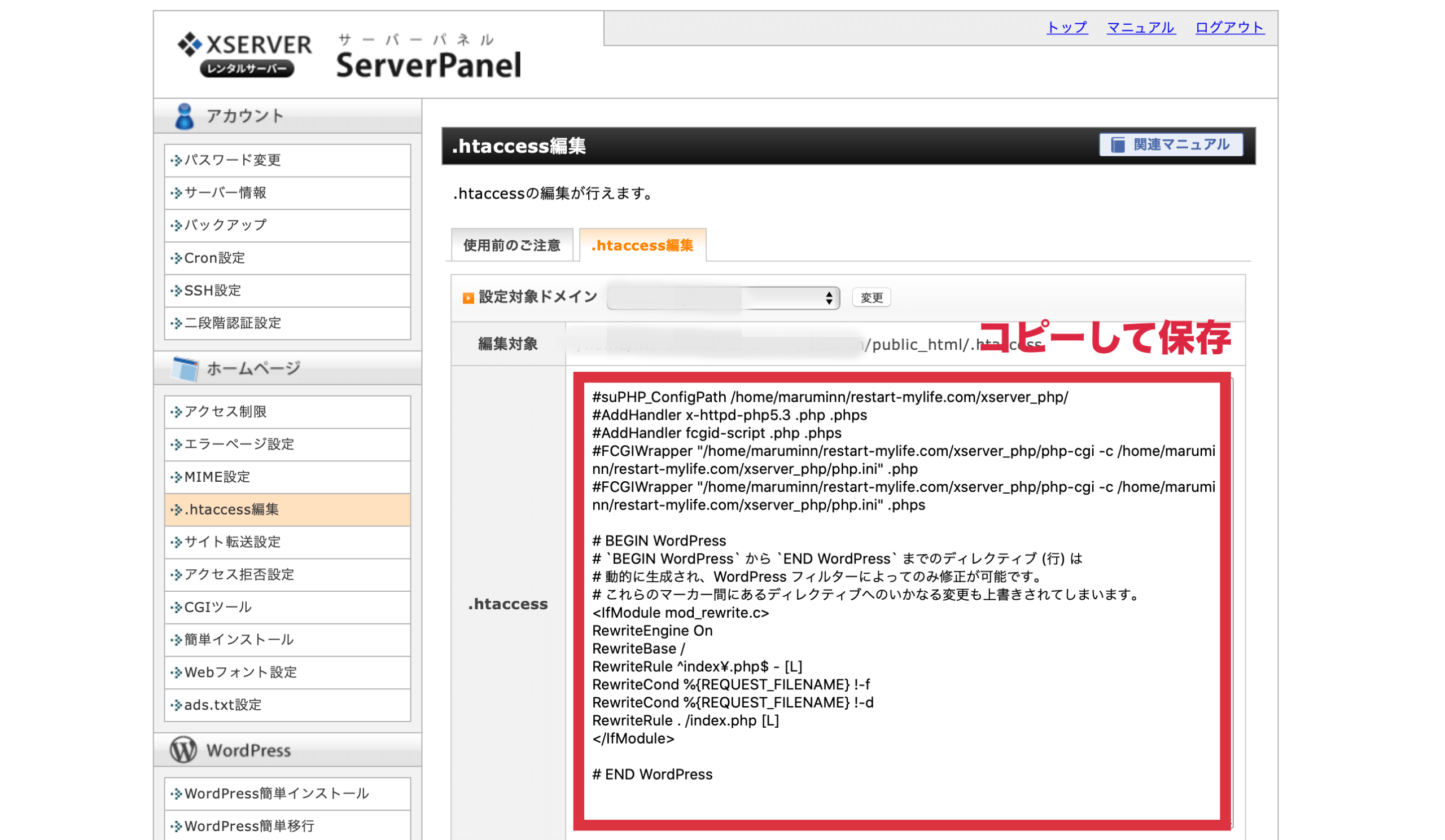
「.htaccess編集」画面に変わったら設定を誤った場合に備えて、とりあえず見慣れない文字列をコピーしてメモ帳などに保存しておきましょう。

コピーして保存
*この見慣れない文字列はアドレス毎に違います。また、ワードプレスのテーマ等の影響も受けるので、すべてが同じような文字列でもありません。
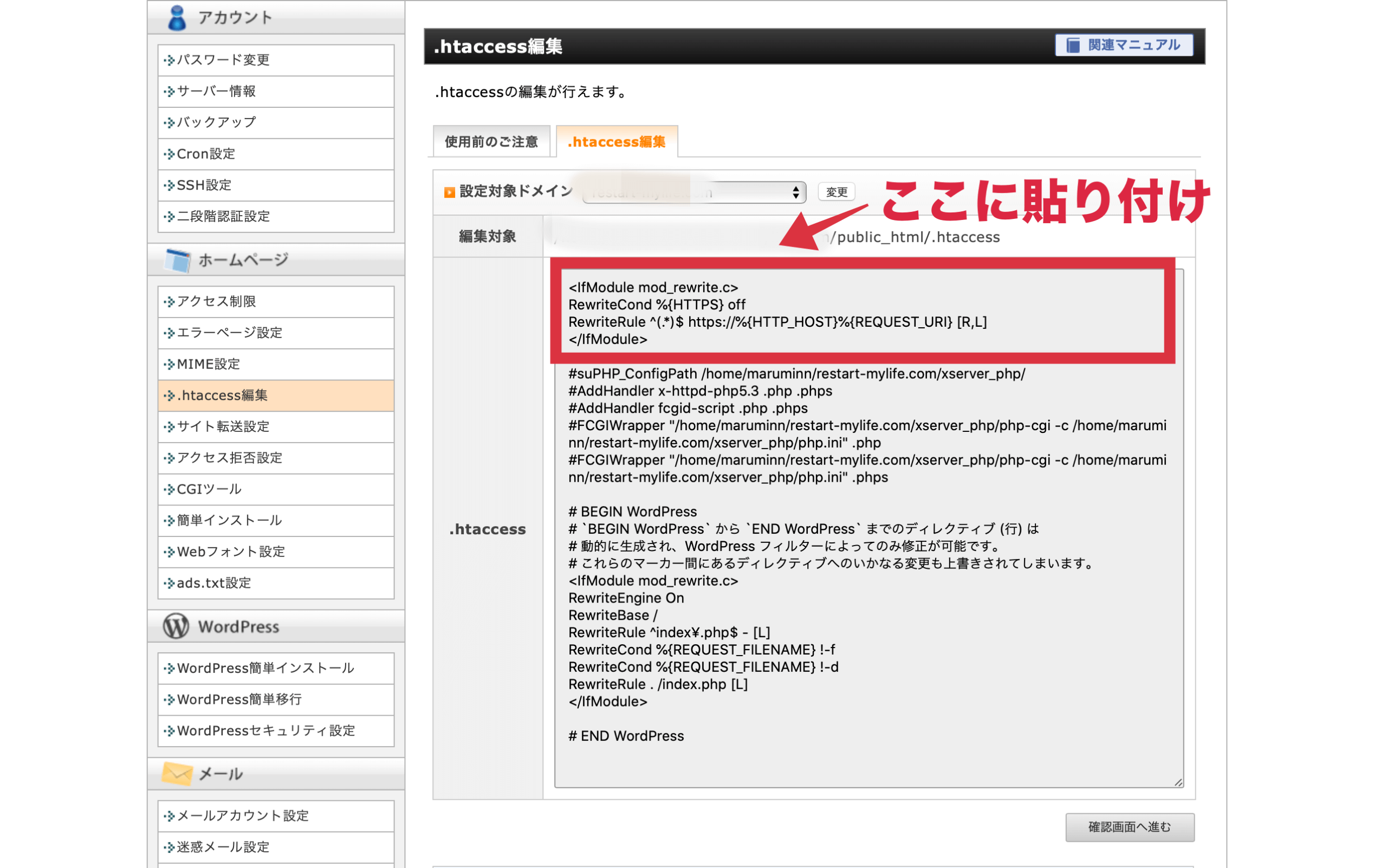
では次に、この見慣れない文字列の最上部に、リダイレクト用のコードを貼り付けましょう。貼り付けコードは下記です。
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>

文字列の先頭にコードを貼り付け
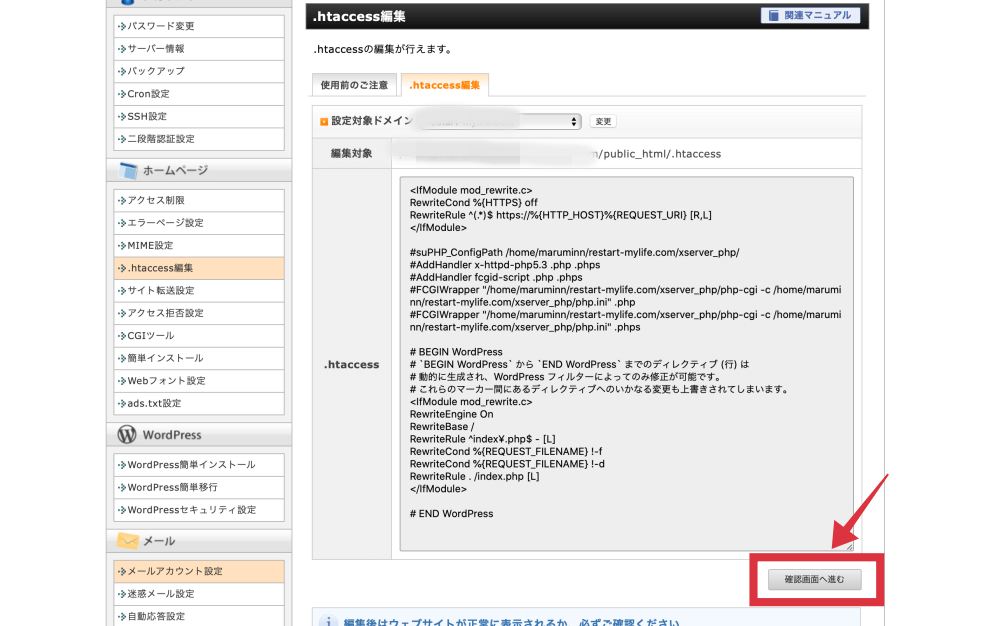
コードの貼り付けを行なったら「確認画面へ進む」をクリックして確認しましょう。

「確認画面へ進む」をクリック
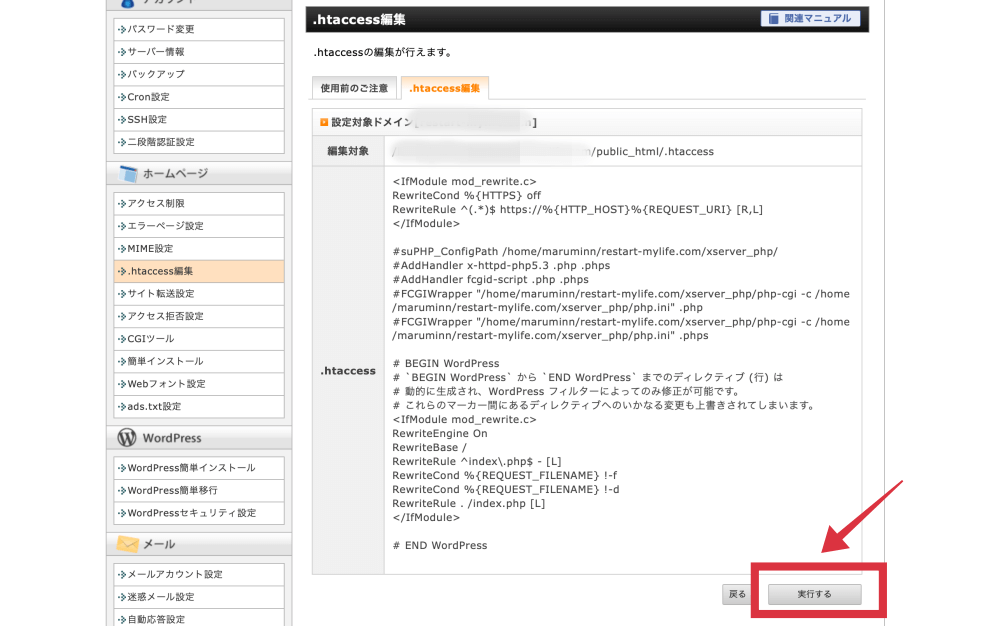
確認画面で問題がなければ「実行する」をクリックしてリダイレクト設定は完了です。

「実行する」をクリック
以上でSSL化の設定はすべて完了です。お疲れ様でした。これで、今すぐワードプレスでブログを始めることが出来る状態になっています。
設定⑤ テーマの設定

当ブログ使用の有料テーマ「ANGEL」
最後に、ワードプレスの見栄えや操作性を大きく変えることが出来る「テーマ」の設定方法についてお伝えします。ワードプレスでは「テーマ」と呼ばれるテンプレートを変えることで、ブログのデザインをワンクリックで変更することができます。
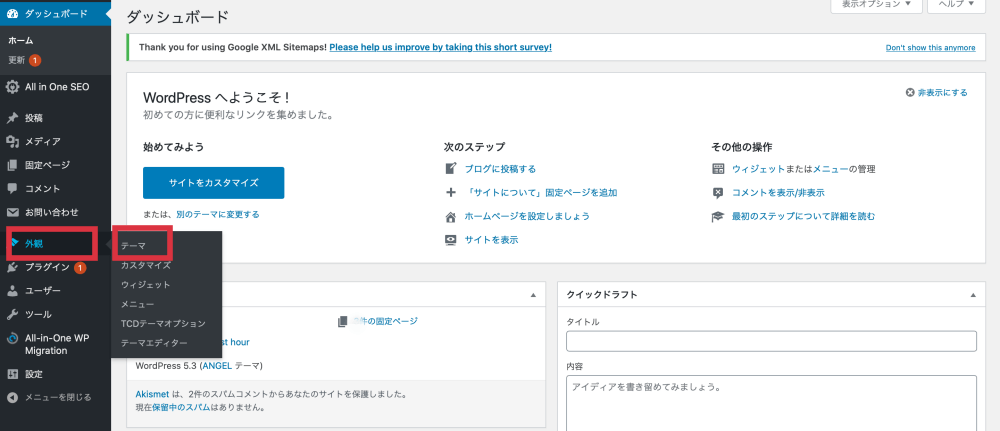
それでは、ワードプレスのテーマの設定を行なっていきます。では、ワードプレスのダッシュボードへ移動しましょう。ダッシュボードを開いたら、サイドバーの「外観」→「テーマ」をクリックしてテーマを選択です。

「外観」→「テーマ」をクリック
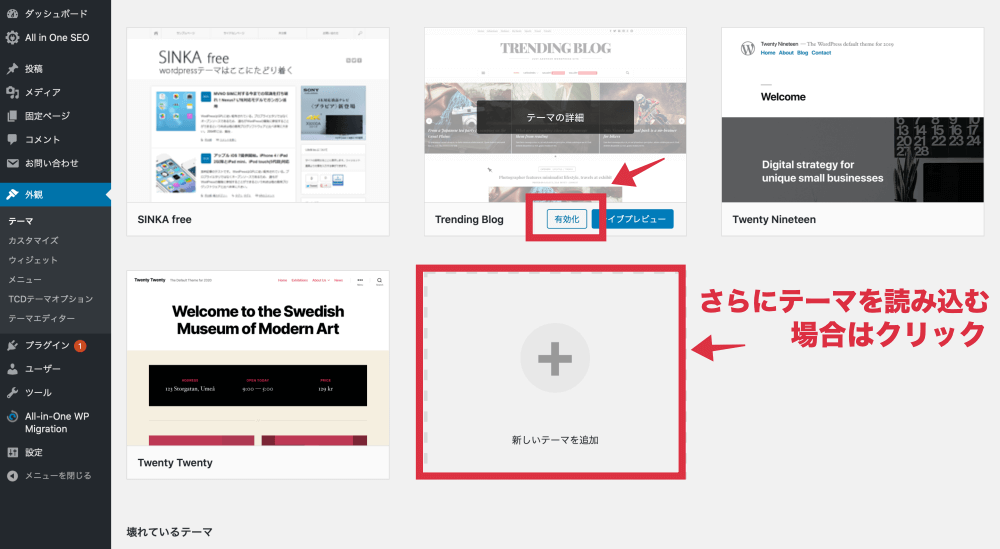
「テーマ」選択画面が開いたら、都合の良いテーマを見つけて「有効化」することで、そのテーマがご自身のブログに反映されます。また、「新規追加」をクリックすることで、さらにテーマを読み込むこともできます。

「有効化」をクリック
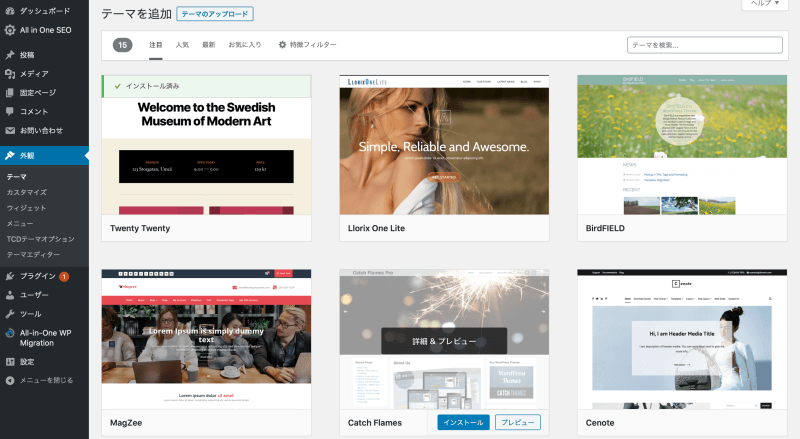
「新しいテーマを追加」をクリックすると、さらにテーマが表示されますので、気になるテーマを見つけたら「プレビュー」して確認しましょう。

さらに読み込まれたテーマ
「プレビュー」で確認して良さそうだったら、「有効化」をクリックして自身のブログに反映させましょう。尚、このワードプレス公式のテーマはすべて無料で利用することが出来ます。
このテーマは無料〜有料まで実に多くのテーマが存在します。ワードプレスブログ初心者の頃は、どんなテーマでも問題はないでしょうが、いずれはデザインや操作性等に不満が出てくるモノです。であれば、初めから有料テーマを使う選択肢もアリかも知れません。
初心者ブロガーにオススメのテーマ
● Emanon pro(9,800円):カスタマイズ性に優れたブログ用テンプレート
● MAG(10,980円):美しいデザインのブロガー専用テンプレート
● Gorgeous(8,980円):機能が豊富な個性的なブロガー向けテンプレート
● ANGEL(12,980円):当ブログ使用テンプレート
● Cocoon(無料):無料なのに圧倒的な機能を誇るテンプレート
上記のテーマを含めて、下記のページでは厳選したワードプレステーマを7つご紹介しています。

まとめ

こちらのページでは、ワードプレスでブログを始める手順をご紹介しました。超初心者の方にとっては長い道のりだったかも知れませんが、振り返って見ると思った以上に簡単に作成出来たのではないでしょうか。
ブログ開設が完了したら、さっそく1記事書いてみましょう!


































この記事へのコメントはありません。